jQuery метод .replaceAll()
jQuery DOM методыОпределение и применение
jQuery метод .replaceAll() позволяет заменить каждый целевой элемент набором соответствующих элементов.
Обращаю Ваше внимание, что метод .replaceAll() удаляет все обработчики данных и событий, связанные с удаленными узлами.
jQuery синтаксис:
Синтаксис 1.2 $( content ).replaceAll( target ) content - Selector (строка), или Element (DOM), или jQuery (объект) target - Selector (строка), или Element (DOM), или jQuery (объект), или Array
Добавлен в версии jQuery
1.2Значения параметров
| Параметр | Описание |
|---|---|
| content | Содержимое, которое будет вставлено взамен каждого целевого элемента. |
| target | Строка селектора, объект jQuery, DOM элемент, или набор элементов, которые будут заменены. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования jQuery метода .replaceAll()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "<h3>Replaced</h3>" ).replaceAll( "p" ); // заменяем каждый целевой элемент <p> новым содержимым $( ".third" ).replaceAll( ".first" ); // заменяем каждый целевой элемент с классом first элементом с классом third var a = $( "a:first" ); // инициализируем переменную, содержащую первый элемент <a> в документе var b = $( "a:last" ); // инициализируем переменную, содержащую последний элемент <a> в документе $( "<i>replaced</i>" ).replaceAll( [a, b] ); // заменяем целевые элементы, переданные в массиве новым содержимым }); }); </script> </head> <body> <button>Клик</button> <p>Первый параграф</p> <p>Второй параграф</p> <p>Третий параграф</p> <hr> <div class = "first">Первый блок</div> <div class= "second">Второй блок</div> <div class= "third">Третий блок</div> <hr> <a href = "#">1</a><a href = "#">2</a><a href = "#">3</a> </body> </html>
В этом примере мы с использованием jQuery метода .replaceAll():
- Заменяем каждый целевой элемент <p> новым содержимым (заголовок третьего уровня <h3>).
- Заменяем каждый целевой элемент с классом first элементом с классом third. Обратите внимание, что в этом случае элемент с классом first вырезается из своей позиции и вставляется вместо элемента с классом third.
- Инициализируем переменные, содержащие первый и последний элемент <a> в документе, передаем эти переменные в массиве методу .replaceAll() и заменяем их новым содержимым
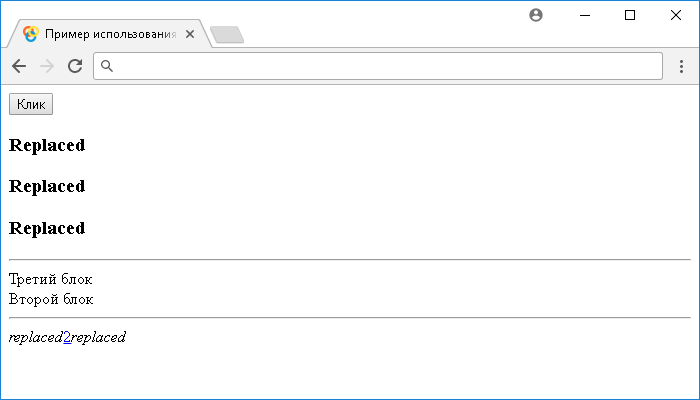
Результат нашего примера: