jQuery метод .load()
jQuery AJAXОпределение и применение
jQuery метод .load() позволяет загрузить данные с сервера и разместить, возвращенный HTML код внутри необходимых элементов.
Обращаю Ваше внимание, что до версии jQuery 3.0 существовал одноименный обработчик события .load(), который передается на элемент, когда он и все вложенные элементы были полностью загружены. Старые версии jQuery определяют какой метод вызвать в зависимости от набора параметров, переданных методу. Обработчик события .load() был удален в версии jQuery 3.0.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).load( url, data, complete ); url - String data - PlainObject, или String complete - Function( String responseText, String textStatus, jqXHR jqXHR )
Метод .load() является самым простым способом для получения данных с сервера, он эквивалентен $.get( url, data, success ), за исключением того, что он является методом, а не глобальной функцией и имеет неявную функцию обратного вызова. При обнаружении успешного ответа от сервера (когда свойство textStatus имеет значение "success", или "notmodified"), метод .load() задает возвращаемые от сервера данные (HTML содержимое) соответствующему элементу, или элементам. Метод .load() имеет только один обязательный параметр, что делает его достаточно простым и удобным в использовании:
$( selector ).load( "url" );
Обратите внимание, что если ни один элемент в документе не соответствует заданному селектору, то AJAX запрос не будет отправлен.
Метод запроса
Если данные, отправляются в виде объекта, то используется HTTP запрос методом POST, в противном случае, используется HTTP запрос методом GET.
Загрузка фрагмента страницы
Метод .load(), в отличии от функции $.get(), позволяет определить часть удаленного документа, который должен быть вставлен. Это достигается с помощью специального синтаксиса, используемого в параметре url:
$( selector ).load( "url selector" );
Если один или несколько пробелов будут включены в строку, то предполагается, что часть строки после первого пробела является селектором jQuery и определяет содержимое, которое будет загружено. Пример находится внизу документа.
Библиотека jQuery использует свойство браузера .innerHTML для разбора полученного документа и вставки его в текущий документ. Во время этого процесса, браузеры часто фильтруют такие элементы как <html>, <title>, и <head>. Учтите, что в результате этого, отображение элементов, полученных с использованием метода .load() может отличаться от того, если документ был получен (открыт) непосредственно в браузере.
Выполнение cкриптов
Когда метод .load() используется для загрузки фрагмента страницы (в парметре url указан селектор), то в этом случае все скрипты (HTML тег <script>) удаляются из документа, даже если они расположены в этом фрагменте, в обратном случае скрипты будут выполнены до загрузки содержимого. Пример обоих случаев можно увидеть в конце страницы.
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| url | Строка, содержащая URL адрес, на который отправляется AJAX запрос. Обязательный параметр. |
| data | Объект или строка, которые будут отправлены на сервер вместе с AJAX запросом. |
| complete | Функция обратного вызова, которая выполняется после завершения AJAX запроса. Функция выполняется после пост-обработки и вставки HTML содержимого, она вызывается один раз для каждого элемента в коллекции jQuery. Внутри функции this ссылается на текущий DOM элемент. Функция принимает следующие параметры:
|
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .load()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { $( "button" ).click(function() { // задаем функцию при нажатиии на элемент <button> $( "div" ).load( "test.php", function( response, status, xhr ) { // с использованием AJAX запроса загружаем данные с сервера и размещаем, возвращенный HTML код внутри элемента <div>, и вызываем функцию обратного вызова console.log( response ); // строка соответствующая данным, присланным от сервера console.log( status ); // строка соответствующая статусу запроса console.log( xhr.status ); // числовой код состояния ответа от сервера console.log( xhr.statusText ); // сообщение о состоянии ответа }) }) }); </script> </head> <body> <button>Клик</button> <br><br> <div></div> </body> </html>
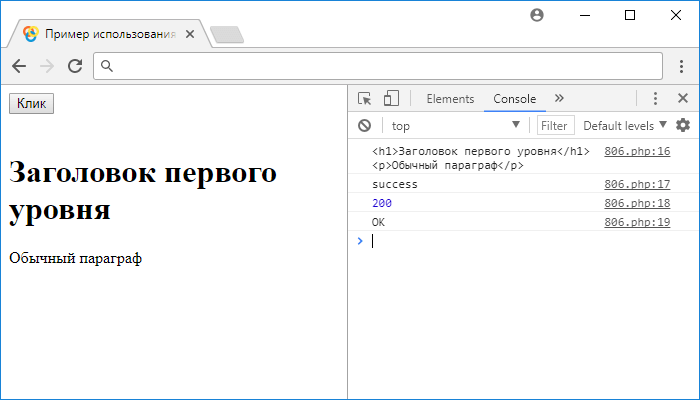
В этом примере с использованием jQuery метода .load() мы при нажатии на элемент <button> (кнопка) с использованием AJAX запроса загружаем данные с сервера и размещаем, возвращенный HTML код внутри элемента <div>. Загружаемый файл ("test.php") содержит следующий HTML код:
<h1>Заголовок первого уровня</h1> <p>Обычный параграф</p>
Кроме того, мы в качестве параметра метода .load() задаем функцию обратного вызова, которая выводит в консоль браузера следующую информацию:
- Строка соответствующая данным, присланным от сервера.
- Строка соответствующая статусу запроса (в нашем случае success).
- Свойство status объекта XMLHTTPRequest, содержащее числовой код состояния ответа от сервера (в нашем случае 200)
- Свойство statusText объекта XMLHTTPRequest, содержащее сообщение о состоянии ответа, которое вернулось от HTTP сервера (в нашем случае OK).
Результат нашего примера:

Рассмотрим пример, в котором мы загрузим и вставим лишь необходимую часть документа, а не весь документ.
<!DOCTYPE html> <html> <head> <title>Загрузка фрагмента документа методом .load()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { $( "button:first" ).click(function() { // задаем функцию при нажатиии на первый элемент <button> $( ".content" ).load( "test.html" ) // полностью загружаем страницу }) $( "button:last" ).click(function() { // задаем функцию при нажатиии на последний элемент <button> $( ".content" ).load( "test.html .first" ) // загружаем фрагмент страницы (содержимое элемента с классом .first) }) }); </script> </head> <body> <button>All</button> <button>First</button> <div class = "content"></div> </body> </html>
В этом примере с использованием jQuery метода .load() мы при нажатии на определенный элемент <button> (кнопка) с использованием AJAX запроса загружаем данные с сервера и размещаем, возвращенный HTML код внутри элемента <div> с классом .content. При нажатии на первую кнопку мы загружаем весь документ, а при нажатии на вторую лишь его часть (элемент с классом .first ). Загружаемый файл ("test.html") содержит следующий HTML код:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Тестовая страница</title> </head> <body> <div class = "first"> Первый блок <script> alert("hello world"); </script> </div> <div class = "second"> Второй блок </div> </body> </html>
Обратите внимание, на важный момент, что в первом случае (при загрузке всего документа) скрипт, размещенный в элементе с классом .first срабатывает, а во втором (при загрузке фрагмента документа) не срабатывает, не смотря на то, что скрипт размещен в этом фрагменте.
Результат нашего примера: