jQuery метод .hasClass()
jQuery DOM методыОпределение и применение
jQuery метод .hasClass() определяет существуют ли искомые элементы с указанным именем класса, или классов. Метод будет возвращать значение true, если у элемента есть соответствующий класс, даже если у элемента присутствуют другие классы. Метод может быть также использован в документах XML и формате SVG.
jQuery синтаксис:
$( selector ).hasClass( classname ) // поиск с указанным классом $( selector ).hasClass( classname, classname, ..., classname ) // поиск с указанными классами classname - String
Добавлен в версии jQuery
1.2Значения параметров
| Параметр | Описание |
|---|---|
| classname | Задает одно, или несколько имен классов через пробел. Может быть передано несколько искомых классов через пробел, в этом случае вернется true, если у элемента присутствуют все указанные классы. Обязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .hasClass()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ console.log($(div).hasClass('test')); // проверяем наличие класса у элемента console.log($(div).hasClass('test test2')); // проверяем наличие двух классов у элемента console.log($(div).hasClass('test test2 test3')); // проверяем наличие трех классов у элемента console.log($(div).hasClass('test3')); // проверяем наличие класса у элемента }); </script> </head> <body> <div class = "test test2"></div> </body> </html>
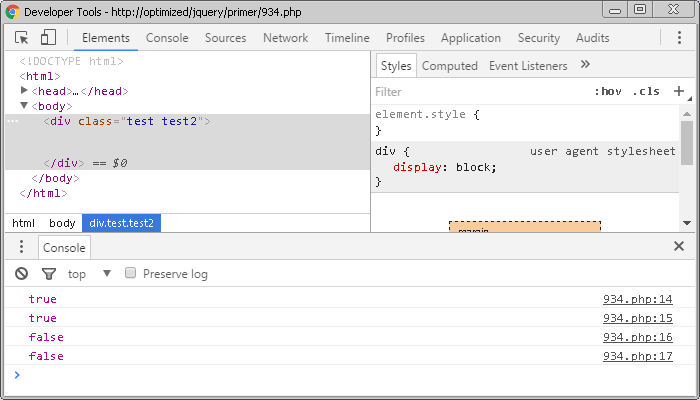
В этом примере с использованием jQuery метода .hasClass() мы проверяем наличие классов у элемента <div> и выводим результат этой проверки в консоль браузера.
- В первом случае мы проверяем наличие класса test у элемента, получаем и выводим результат true.
- Во втором случае мы проверяем наличие классов test и test2 у элемента, получаем и выводим результат true.
- В третьем случае мы проверяем наличие трех классов у элемента (test, test2 и test3), получаем и выводим результат false.
- В четвертом случае мы проверяем наличие класса test3 у элемента, получаем и выводим результат false.
Результат нашего примера: