jQuery метод .ajaxSuccess()
jQuery AJAXОпределение и применение
jQuery метод .ajaxSuccess() позволяет задать функцию (обработчик события), которая вызывается в том случае, если AJAX запрос завершился успешно.
Обращаю Ваше внимание, что каждый раз, когда AJAX запрос завершается успешно, jQuery инициирует событие ajaxSuccess, при этом все обработчики события, которые были зарегистрированы при помощи метода .ajaxSuccess() будут выполнены в данный момент.
Если методы $.ajax(), или $.ajaxSetup() используются с установленным параметром global со значением false, то обработчик ajaxSuccess не будет вызван. Начиная с версии jQuery 1.9, все обработчики для глобальных AJAX событий, должны быть прикреплены к объекту document следующием образом:
$( document ).ajaxEvent( handler ) // пример добавления обработчика для глобального AJAX события
jQuery синтаксис:
Синтаксис 1.0: .ajaxSuccess( handler ) handler - Function( Event event, jqXHR jqXHR, PlainObject ajaxOptions, PlainObject data )
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| handler | Задает функцию, которая будет выполняться при завершении AJAX запроса. Является обязательным параметром метода. Функция принимает следующие параметры:
|
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .ajaxSuccess()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "div" ).load( "test.php" ); // с использованием AJAX запроса загружаем данные с сервера и размещаем, возвращенный HTML код внутри элемента <div> }); $( document ).ajaxSuccess(function( event, xhr, options, data ){ // добавляем обработчик события if ( options.url == "test.php" ) // если в объекте, содержащим настройки AJAX запроса ключ url содержит значение test.php $( "span" ).text( "it's ajaxSuccess" ); // то добавить в элемент <span> текстовое содержимое console.log( data ); // выводим информацию в консоль браузера о данных, которые будут отправлены на сервер. }) }); </script> </head> <body> <button>Клик</button><span></span> <br><br> <div></div> </body> </html>
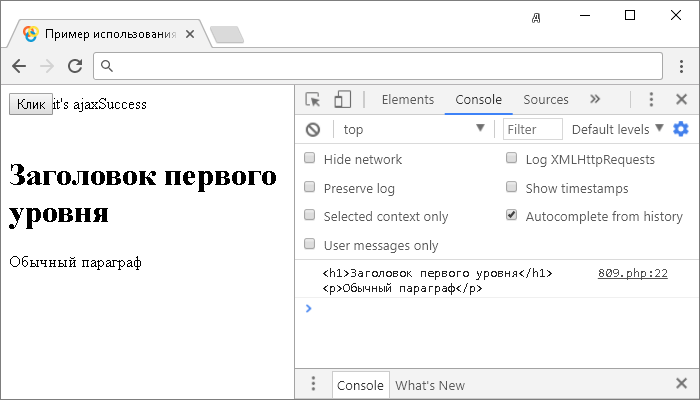
В этом примере с использованием jQuery метода .load() мы при нажатии на элемент <button> (кнопка) с использованием AJAX запроса загружаем данные с сервера и размещаем, возвращенный HTML код внутри элемента <div>. Загружаемый файл ("test.php") содержит следующий HTML код:
<h1>Заголовок первого уровня</h1> <p>Обычный параграф</p>
Мы с использованием метода .ajaxSuccess() задаем функцию (обработчик события), которая вызывается в том случае, если AJAX запрос завершился успешно. Функция производит проверку на наличие в объекте, содержащего настройки AJAX запроса ключа "url", который содержит значение test.php. Если содержит, то в элемент <span> с использованием метода .text() производит добавление текстового содержимого. Кроме того, мы выводим в консоль браузера информацию о данных, которые будут отправлены на сервер.
Результат нашего примера: