jQuery метод .ajaxError()
jQuery AJAXОпределение и применение
jQuery метод .ajaxError() позволяет задать функцию (обработчик события), которая вызывается в том случае, если AJAX запрос завершился ошибкой.
Каждый раз, когда AJAX запрос завершается ошибкой, jQuery инициирует событие ajaxError, при этом все обработчики события, которые были зарегистрированы при помощи метода .ajaxError() будут выполнены в данный момент.
Обращаю Ваше внимание, что этот обработчик не вызывается для кроссдоменных скриптов и кроссдоменных JSONP запросов.
Если методы $.ajax(), или $.ajaxSetup() используются с установленным параметром global со значением false, то обработчик ajaxError не будет вызван. Начиная с версии jQuery 1.9, все обработчики для глобальных AJAX событий, должны быть прикреплены к объекту document следующием образом:
$( document ).ajaxEvent( handler ) // пример добавления обработчика для глобального AJAX события
jQuery синтаксис:
Синтаксис 1.0: .ajaxError( handler ) handler - Function( Event event, jqXHR jqXHR, PlainObject ajaxOptions, String thrownError )
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| handler | Задает функцию, которая будет выполнена в том случае, если AJAX запрос завершился ошибкой. Является обязательным параметром метода. Функция принимает следующие параметры:
|
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .ajaxError()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "div" ).load( "missed.php" ); // с использованием AJAX запроса пытаемся загрузить данные с сервера и разместить возвращенный HTML код внутри элемента <div> }); $( document ).ajaxError(function( event, xhr, options, thrownError ){ // добавляем обработчик события if ( options.url == "missed.php" ) // если в объекте, содержащим настройки AJAX запроса ключ url содержит значение missed.php $( "span" ).text( "it's ajaxError" ); // то добавить в элемент <span> текстовое содержимое console.log( thrownError ); // выводим в консоль информацию об ошибке }) }); </script> </head> <body> <button>Клик</button><span></span> <br><br> <div></div> </body> </html>
В этом примере с использованием jQuery метода .load() мы при нажатии на элемент <button> (кнопка) с использованием AJAX запроса пытаемся загрузить данные с сервера и разместить возвращенный HTML код внутри элемента <div>. Загружаемый файл ("missed.php") отсутствует, что приводит к ошибке.
С использованием метода .ajaxError() задаем функцию (обработчик события), которая вызывается каждый раз после того как AJAX запрос завершился ошибкой. Функция производит проверку на наличие в объекте, содержащего настройки AJAX запроса ключа "url", который содержит значение missed.php. Если содержит, то в элемент <span> с использованием метода .text() производит добавление текстового содержимого. Кроме того, мы выводим в консоль информацию об ошибке HTTP (текстовый статус). В нашем случае - "Not Found".
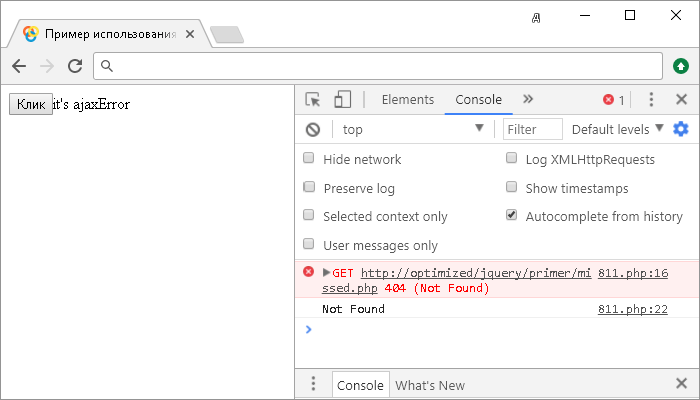
Результат нашего примера: