Метод preventDefault() объекта Event
jQuery событияОпределение и применение
Метод preventDefault() объекта Event отменяет действие события по умолчанию. Если этот метод вызывается, то действие события по умолчанию не будет срабатывать. Событие продолжает распространяться как обычно, только с тем исключением, что событие ничего не делает.
jQuery синтаксис:
Синтаксис 1.0: event.preventDefault()
Пример использования
Рассмотрим следующий пример в котором с помощью метода preventDefault() объекта Event отменим переход по ссылке на новую страницу, а также отменим отправку формы:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода preventDefault() объекта Event</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "a" ).click(function( e ){ // задаем функцию при нажатии на элемент <a> e.preventDefault(); // отменяем действие события по умолчанию console.log( "anchor click prevented" ); // выводим сообщение в консоль }); $( "form" ).submit(function( e ){ // задаем функцию при отправке формы e.preventDefault(); // отменяем действие события по умолчанию console.log( "form submit prevented" ); // выводим сообщение в консоль }); }); </script> </head> <body> <a href = "https://www.google.ru">Перейти на сайт Google</a> <form action = "script.php"> <input type = "text"> <input type = "submit" value = "Отправить"> </form> </body> </html>
В этом примере с помощью методов .click() и .submit() мы назначили обработчики событий - нажатие левой кнопки мыши по ссылке и отправка формы. При срабатывании одного из событий мы вызываем функцию, которая в качестве параметра принимает объект Event, внутри функции мы вызываем метод preventDefault() объекта Event и отменяем действие события по умолчанию, после этого выводим информацию в консоль о событии, которое мы предотвратили (переход по ссылке, либо отправка формы.
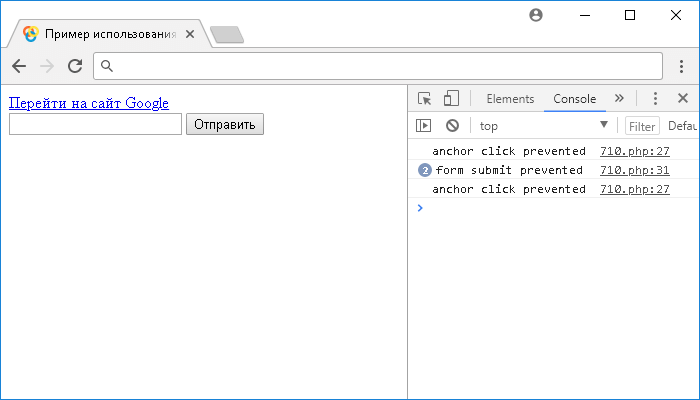
Результат нашего примера: