Свойство data объекта Event
jQuery событияОпределение и применение
Свойство data объекта Event определяет необязательный объект данных, передаваемый методу события, когда текущий обработчик события привязывается.
jQuery синтаксис:
Синтаксис 1.1: event.data
Пример использования
Если вместе с методом .on() используется аргумент data и его значение не равно null, или undefined, то оно передается в обработчик события и доступно в свойстве event.data каждый раз, когда событие срабатывает. Аргумент data может быть любого типа, но если используется строковое значение, то селектор должен быть указан, или передан как null, чтобы данные не были приняты за селектор. Рекомендуется использовать простой объект для передачи нескольких значений в качестве свойств. Начиная с версии jQuery 1.4, один и тот же обработчик событий может быть связан с элементом несколько раз:
function myData( e ){ console.log( e.data.myProperty ) } $( "a" ).on( "click", {myProperty: myValue}, myData ) // выведет myValue при срабатывании $( "a" ).on( "click", {myProperty: myAnotherValue}, myData ) // выведет myAnotherValue при срабатывании
Давайте рассмотрим пример, в котором рассмотрим как передать в обработчик события дополнительные данные, которые в последствии будут доступны в качестве свойства event.data объекта Event:
<!DOCTYPE html> <html> <head> <title>Использование свойства event.data</title> <script> $( document ).ready(function(){ var secretKey = function(){ // инициализируем переменную, содержащую функцию return Math.random() // возвращаем случайное значение от 0 до 1 }; // устанавливаем обработчик события "click" и передаем объект, содержащий данные, которые будут переданы в обработчик событий $( "button" ).on( "click", {"secretkey": secretKey()}, function( event ) { $( "p" ).html( ""secretkey - " + event.data.secretkey ); // устанавливаем элементу <p> текстовое содержимое, содержащее значение свойства secretkey, переданное в объект данных (свойство Event.data) }) }); </script> </head> <body> <button>Generate secret key</button> <p></p> </body> </html>
В этом примере мы инициализировали переменную, которая содержит функцию, которая при вызове возвращает случайное число от 0 до 1. С помощью метода .on() для элемента <button> (кнопка) установили обработчик события "click".
В качестве второго параметра метода .on() передали объект, содержащий данные, которые будут переданы в обработчик событий при его срабатывании (свойство объекта Event - event.data). Обратите внимание, что в качестве значения свойства нашего объекта будет использован результат вызова функции, содержащайся в созданной нами переменной.
Для события "click" мы передаем функции, которая будет выполнена каждый раз, когда событие срабатывает в качестве параметра объект Event. Функция устанавливает элементу <p> текстовое содержимое, содержащее значение свойства secretkey, переданное в объект данных (свойство объекта Event - event.data).
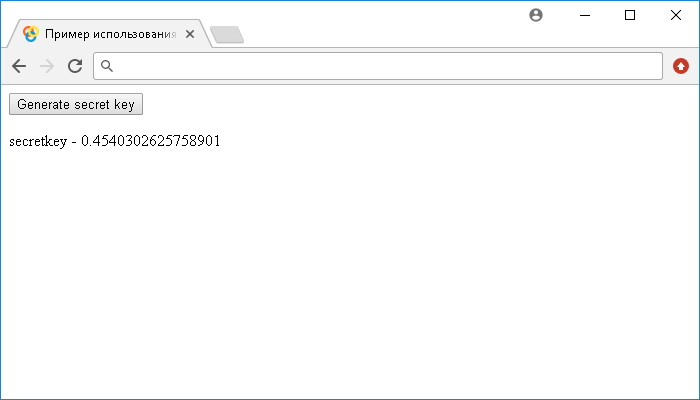
Результат нашего примера:

В качестве альтернативы вы можете передавать необходимые данные обработчику событий с помощью второго аргумента метода .trigger(), или метода .triggerHandler().
Давайте рассмотрим следующий пример, который демонстрирует как с помощью метода .trigger() передать произвольные данные через объект события:
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .trigger() (передача дополнительных данных)</title> <script> $( document ).ready(function(){ var secretKey = function(){ // инициализируем переменную, содержащую функцию return Math.random() // возвращаем случайное значение от 0 до 1 }; // устанавливаем обработчики пользовательских событий "login" и "logoff" и передаем объект, содержащий данные, которые будут переданы в обработчик событий $( "body" ).on( "login", {"secretkey": secretKey()}, function( event, param1, param2 ) { console.log( "log in - ", param1, param2, event.data.secretkey); // выводим в консоль значения дополнительных параметров и значение свойства secretkey, переданное в объект данных (свойство Event.data) }) $( "body" ).on( "logoff", {"secretkey": secretKey()}, function( event ) { console.log( "log off - ", event.user, event.pass, event.data.secretkey); // выводим в консоль значения свойств объекта Event и значение свойства secretkey, переданное в объект данных (свойство Event.data) }) // выполняем все функции обработчики событий, присоединенные у выбранного элемента <body> для типа событий "login" и "logoff" $( "body" ).trigger( "login", [ "vasya", "utkin" ]); // передаем данные обработчику событий (доступны в качестве дополнительных аргументов) $( "body" ).trigger({ // передаем данные в объект события jQuery type: "logoff", user: "vasya", pass: "utkin" }); }); </script> </head> <body> </body> </html>
В этом примере мы инициализировали переменную, которая содержит функцию, которая при вызове возвращает случайное число от 0 до 1. С помощью метода .on() для элемента <body> установили обработчики пользовательских событий "login" и "logoff". В качестве второго параметра метода передали объект, содержащий данные, которые будут переданы в обработчик событий при его срабатывании (свойство объекта Event - event.data). Обратите внимание, что в качестве значения свойства нашего объекта будет использован результат вызова функции, содержащайся в созданной нами переменной.
Для события "login" мы передаем функции, которая будет выполнена каждый раз, когда событие срабатывает в качестве параметров, объект Event и два дополнительных параметра, значения которых она получит при вызове метода .trigger() для данного типа событий. Функция выводит в консоль значения дополнительных параметров и значение свойства secretkey, переданное в объект данных (свойство объекта Event - event.data).
Для события "logoff" мы передаем функции, которая будет выполнена каждый раз, когда событие срабатывает в качестве параметра объект Event. Функция выводит в консоль значения свойств объекта Event, включая пользовательские свойства, которые мы передаем в объект при вызове метода .trigger() для данного типа событий и значение свойства secretkey, переданное в объект данных (свойство объекта Event - event.data).
Для того, чтобы выполнить все функции обработчики событий, присоединенные у выбранного элемента <body> для типа событий "login" и "logoff" мы используем jQuery метод.trigger(). В первом случае мы указываем в качестве первого параметра метода .trigger() строковое значение, которое соответствует типу событий "login" и передаем массив данных. Обратите внимание, что данные содержащиеся под нулевым индексом в массиве будут соответствовать первому дополнительному параметру в обработчике этого события.
Во втором случае мы указываем в качестве параметра метода .trigger() объект данных, содержащий пары ключ-значение, который мы передадим в объект события jQuery (Event). Обратите внимание, что свойство type этого объекта должно соответствовать событию, которое мы хотим инициировать, иначе обработчик события вызван не будет.
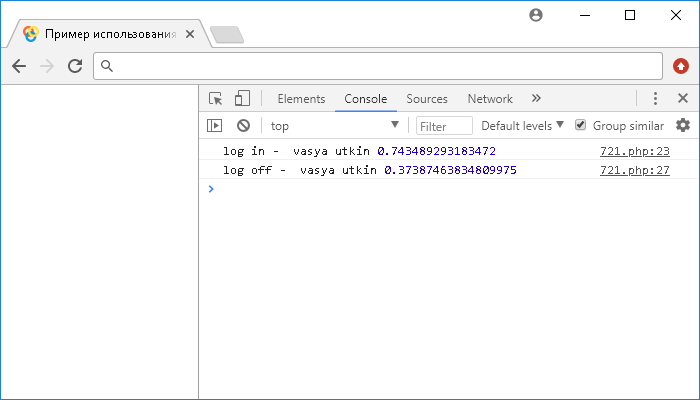
Результат нашего примера: