jQuery метод .catch()
jQuery объект DeferredОпределение и применение
jQuery метод .catch() добавляет обработчик или обработчики, которые будут вызваны при изменении состояния объекта Deffered на rejected (выполнение отклонено).
Обращаю Ваше внимание, что метод .catch( fn ) является сокращенным вариантом метода .then( null, fn ) и соответствует его вызову. Начиная с версии jQuery 1.8 метод .then() возвращает объект Promise, который может фильтровать состояние и значения объекта Deffered с использованием функции.
jQuery синтаксис:
Синтаксис 3.0: deferred.catch( failFilter ) failFilter - Function
Добавлен в версии jQuery
3.0Значения параметров
| Параметр | Описание |
|---|---|
| failFilter | Функция, которая вызывается при изменении состояния объекта Deffered на rejected (выполнение отклонено). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .then()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { $( ".test" ).click(function(){ // задаем функцию при нажатиии на элемент с классом .comments $.get( "https://jsonplaceholder.typicode.com/notexist" ) // пытаемся загрузить данные с сервера с помощью HTTP запроса методом GET .then(function() { // добавляем обработчик при удачном выполнении запроса console.log( "выполнение успешно" ); // выводим в консоль текстовую информацию }) .catch(function() { // добавляем обработчик при отклонении запроса console.log( "выполнение отклонено" ); // выводим в консоль текстовую информацию }) .then(function() { // добавляем обработчик при удачном выполнении запроса console.log( "ну и ладно" ); // выводим в консоль текстовую информацию }, function() { // добавляем обработчик при отклонении запроса console.log( "не может быть!" ); // выводим в консоль текстовую информацию }) }); }); </script> </head> <body> <button class = "test">Клик</button> </body> </html>
В этом примере с использованием jQuery функции $.get() мы при нажатии на элемент <button> (кнопка) пытаемся загрузить данные с сервера с помощью HTTP запроса методом GET. В случае успешной загрузки данных (состояние объекта Deffered изменится на resolved) будет вызван первый и второй метод .then().
В нашем примере мы отправляем GET запрос на несуществующий адрес, что приводит к тому, что состояние объекта Deffered измененяется на rejected (выполнение отклонено). В результате чего, первый метод .then() будет проигнорирован, так как он не имеет фильтра для случая, когда состояние объекта объекта Deffered измененяется на rejected (выполнение отклонено), в связи с этим далеее по цепочке будет вызван метод .catch(), который выводит текстовую информацию в консоль.
Обратите внимание, что последний метод .then() имеет фильтры как для успешного запроса, так и для случая, когда этот запрос будет отменен. В нашем случае будет всегда вызываться обработчик, предназначенный для удачного выполнения запроса, так как до него мы вызываем метод .catch(), который обрабатывает неудачное выполнение запроса.
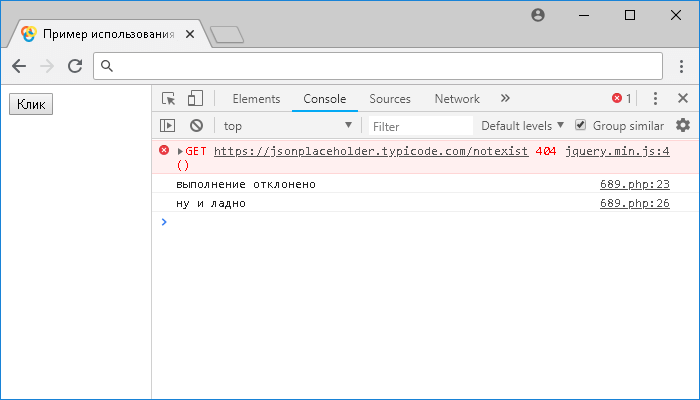
Результат примера: