JavaScript метод WindowOrWorkerGlobalScope.clearTimeout()
JavaScript WindowOrWorkerGlobalScopeОпределение и применение
JavaScript метод clearTimeout() объекта WindowOrWorkerGlobalScope отменяет выполнение программного кода, ранее отложенного вызовом метода setTimeout().
Для того, чтобы задать таймер, который выполняет функцию или указанный фрагмент кода по истечению срока заданного тайм-аута воспользуйтесь методом setTimeout(). Метод setTimeout() возвращает положительное целое числовое значение, которое определяет таймер, это значение может быть передано методу clearTimeout(), чтобы отменить выполнение программного кода, ранее отложенного вызовом метода setTimeout().
Обращаю Ваше внимание на то, что пул идентификаторов, используемых методами setTimeout() и setInterval() являются общими, что означает, что вы можете технически использовать методы clearTimeout() и clearInterval() взаимозаменяемо. Однако для ясности вам следует избегать этого.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| clearTimeout() | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
scope.clearTimeout(timeoutID);
timeoutID - Integer
Cпецификация
Document Object Model (DOM) Level 0Значения параметров
| Параметр | Описание |
|---|---|
| timeoutID | Идентификатор таймаута, который вы хотите отменить. Этот идентификатор возвращается соответствующим вызовом метода setTimeout(). При передаче недопустимого идентификатора исключение не создается (ничего не происходит). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript методов setTimeout() и clearTimeout() объекта WindowOrWorkerGlobalScope</title> </head> <body> <button onclick = "delayedInfo()">Show delayed info</button> <!-- добавляем атрибут событий onclick --> <button onclick = "clearMyTimeOut()">Clear timeout</button> <!-- добавляем атрибут событий onclick --> <script> let timeoutID; // создаем пустую переменную function delayedInfo() { timeoutID = setTimeout(function(){ console.log("Текстовое сообщение через 2 секунды"); }, 2000); // задаем таймер, который выполняет анонимную функцию по истечению 2000 миллисекунд (2 секунды) } function clearMyTimeOut() { console.log("Таймер с id " + timeoutID + " отменен"); // выводим в консоль значение переменной и информацию об отмене таймера clearTimeout(timeoutID); // отменяет выполнение программного кода, ранее отложенного вызовом метода setTimeout } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на первую кнопку (HTML элемент <button>) вызываем функцию delayedInfo(), которая с использованием JavaScript метода setTimeout() задает таймер, который выполняет анонимную функцию по истечению 2000 миллисекунд (2 секунды).
С использованием атрибута событий onclick при нажатии на вторую кнопку (HTML элемент <button>) вызываем функцию clearMyTimeOut(), которая с использованием JavaScript метода clearTimeout() отменяет выполнение программного кода, ранее отложенного вызовом метода setTimeout(). Попробуйте после нажатия на первую кнопку сразу нажать на вторую (в течении 2 секунд), как вы можете убедиться в этом случае вызов отложенной функции не произойдет.
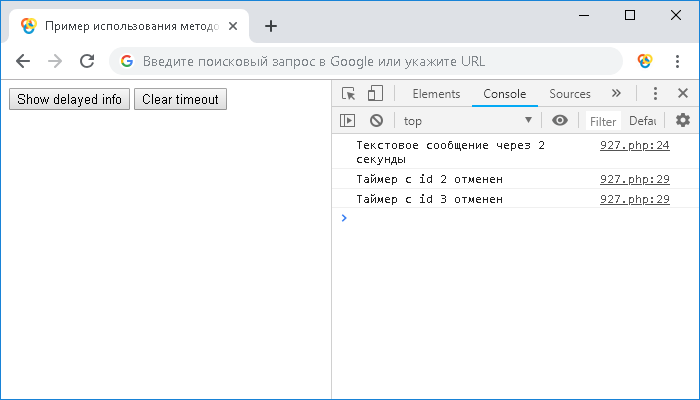
Результат нашего примера: