JavaScript свойство Event.target
JavaScript EventОпределение и применение
JavaScript свойство target объекта Event ссылается на объект, который отправил событие. Свойство доступно только для чтения.
Свойство currentTarget объекта Event в отличие от target всегда ссылается на элемент, к которому был присоединен обработчик события, а не на элемент, в котором произошло событие.
Обращаю Ваше внимание на то, что свойство target может отличаться от свойства currentTarget объекта Event, когда обработчик событий вызывается во время всплывающей фазы (bubbling phase), или в стадии перехвата события (capturing phase).
Это свойство может быть полезным при делегированых событиях, когда событие находится в фазе всплытия для определения элемента, который инициировал событие. Свойство target может быть как элементом, на котором установлен обработчик события, так и его потомком.
Поддержка браузерами
| Свойство |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| target | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
event.target
Версия JavaScript
Document Object Model (DOM) Level 2 EventsПример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript свойства target и currentTarget объекта Event</title> </head> <body> <div> <span>Элемент спан</span> <p>Параграф</p> <button>Кнопка</button> </div> <script> const div = document.querySelector( "div" ), // находим первый элемент <div> в документе div.addEventListener("click", showTargets); // регистрируем обработчик события "click" для элемента <div> function showTargets( event ) { console.log( "div currentTarget", event.currentTarget); // выводим в консоль значение свойства currentTarget console.log( "div target", event.target); // выводим в консоль значение свойства target } </script> </body> </html>
В этом примере мы с использованием метода querySelector() выбрали первый HTML элемент <div> в документе. С помощью метода addEventListener() зарегестриовали обработчики события "click" (нажатие левой кнопкой мыши на элементе) для этого элемента.
При возникновении этого события срабатывает функция, которая выводит в консоль значение свойства currentTarget, которое соответствует текущему элементу DOM, в котором в настоящий момент обрабатывается событие и свойства target, которое ссылается на объект, который отправил событие.
Обратите внимание, что значения свойств будут отличаться, currentTarget всегда будет содержать элемент <div>, так как именно он вызвал событие (обработчик события сработал именно на этом элементе), а target будет содержать ссылку на конкретный элемент внутри элемента <div> (элемент, который инициировал событие).
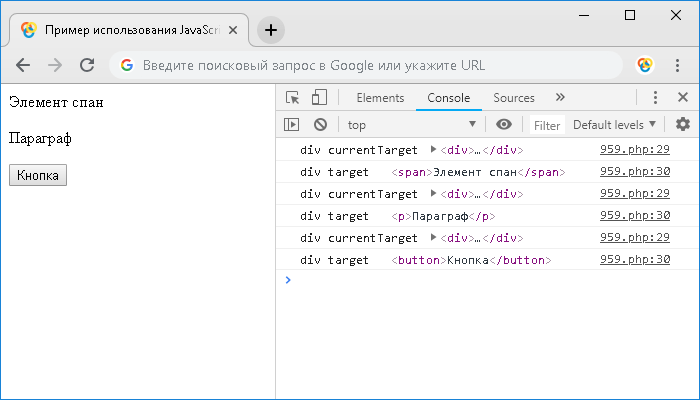
Результат нашего примера: