JavaScript метод Element.getAttributeNames()
JavaScript ElementОпределение и применение
JavaScript метод getAttributeNames() объекта Element позволяет возвратить имена всех атрибутов элемента в виде массива строк. Если элемент не имеет атрибутов, он возвращает пустой массив.
Обращаю Ваше внимание на то, что использование getAttributeNames() вместе с методом getAttribute(), который возвращает значение указанного атрибута элемента, является эффективным с точки зрения производительности и служит альтернативой свойству Element.attributes.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| getAttributeNames() | 61.0 | 45.0 | 48.0 | 10.0 | Нет | 18.0 |
JavaScript синтаксис:
let attributeNames = element.getAttributeNames();
Версия JavaScript
Document Object Model (DOM)Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода .getAttributeNames() и getAttribute()</title> </head> <body> <button onclick = "myFunc()" class = "myButton" name = "active-button" value = "100" data-val = "123">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <div class = "info"></div> <script> function myFunc() { const btn = document.querySelector("button"), // находим первый элемент <button> в документе info = document.querySelector(".info"); // находим первый элемент с классом info let attributeNames = btn.getAttributeNames(); // возвращаем имена всех атрибутов элемента в виде массива строк for( let name of attributeNames){ // проходим циклом по всем элементам массива let val = btn.getAttribute(name); // получаем значение указанного атрибута элемента info.innerHTML += "<p>Имя атрибута: <b>" + name + "</b>. Значение атрибута: <b>" + val + "</b></p>"; // добавляем новое содержимое элементу } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода querySelector() находит первый элемент <button> в документе и первый элемент с классом info, и инициализирует переменные этими значениями.
С помощью метода getAttributeNames() возвращаем имена всех атрибутов элемента <button> в виде массива строк и инициализируем переменную этим значением. После этого с помощью цикла проходим по всем элементам массива и вызваем на каждой итерации метод getAttribute(), который получает значение переданного атрибута, и с помощью свойства innerHTML добавляем элементу <div> новое содержимое (каждый атрибут элемента и его значение).
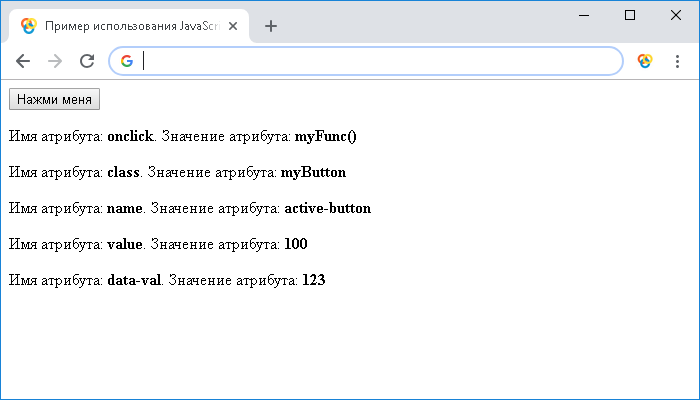
Результат нашего примера: