JavaScript метод document.getElementsByName()
JavaScript DocumentОпределение и применение
JavaScript метод document.getElementsByName() возвращает коллекцию всех элементов документа с указанным именем (значением атрибута name) в виде объекта NodeList. В коллекцию могут попасть даже те элементы, которые не поддерживают атрибут name. Атрибут name может применяться только в (X)HTML документах.
Объект NodeList автоматически будет обновляться при изменении документа, элементы внутри объекта располагаются в том же порядке, в каком они присутствуют в документе.
Обращаю Ваше внимание на то, что объект NodeList представляет коллекцию узлов, которые могут быть доступны по индексным номерам (индекс начинается с 0). Вы можете использовать свойство length объекта NodeList для определения количества элементов с указанным именем класса. Если искомые элементы отсутствуют, то значение length будет соответствовать значению 0.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| document.getElementsByName() | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
document.getElementsByName( name ) name - String
Спецификация
Core Level 1 Document ObjectЗначения параметров
| Параметр | Описание |
|---|---|
| name | Строковое значение, представляющее значение атрибута name элемента, или элементов. Обязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода document.getElementsByName()</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <input type = "text"name = "myInput"> <input type = "text"name = "myInput"> <input type = "text"name = "myInput"> <script> function myFunc() { let inputs = document.getElementsByName( "myInput" ); // находим элементы с именем myInput for( let i = 0; i < inputs.length; i++){ // проходим циклом по всем элементам массивоподобного объекта inputs[i].style.border = "1px solid red"; // устанавливаем сплошную границу размером 1 пиксель красного цвета } inputs[0].value = "первый"; // устанавливаем первому элементу коллекции новое значение inputs[1].value = "второй"; // устанавливаем второму элементу коллекции новое значение inputs[2].value = "третий"; // устанавливаем третьему элементу коллекции новое значение } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода document.getElementsByName() выбирает все элементы с определенным именем (атрибутом name) и инициализируем переменную этим значением (массивоподобный объект). После этого мы проходим циклом по всем элементам этого массивоподобного объекта (объект NodeList) и устанавливаем сплошную границу размером 1 пиксель красного цвета каждому элементу.
Кроме того изменяем значение (атрибут value) у каждого элемента в зависимости от его индекса в коллекции.
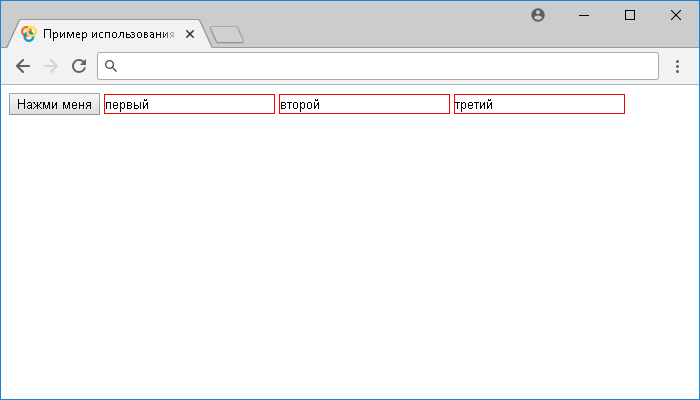
Результат нашего примера: