JavaScript метод document.getElementsByClassName()
JavaScript DocumentОпределение и применение
JavaScript метод document.getElementsByClassName() возвращает массивоподобный (итерируемый) объект (NodeList) всех дочерних элементов, которые соответствуют указанному имени классу, или классам (глобальный атрибут class которых соответствует указанной строке). Объект NodeList автоматически будет обновляться при изменении документа, элементы внутри объекта располагаются в том же порядке, в каком они присутствуют в документе.
Обращаю Ваше внимание на то, что объект NodeList представляет коллекцию узлов, которые могут быть доступны по индексным номерам (индекс начинается с 0). Вы можете использовать свойство length объекта NodeList для определения количества элементов с указанным именем класса. Если искомые элементы отсутствуют, то значение length будет соответствовать значению 0.
Метод getElementsByClassName() также определен в объекте Element, по этой причине он может быть вызван на любом элементе, не только на объекте document. Элемент на котором он вызывается будет использован в качестве корневого элемента для поиска.
Поддержка браузерами
| Метод |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| document.getElementsByClassName() | Да | Да | Да | Да | Да | Да |
JavaScript синтаксис:
// поиск элементов с определенным классом document.getElementsByClassName( name ) // поиск элементов с определенными классами document.getElementsByClassName( name1 name2 nameX ) name (-s) - String
Спецификация
Document Object Model (DOM) Level 1Значения параметров
| Параметр | Описание |
|---|---|
| name (-s) | Строковое значение, представляющее имя класса элемента или список искомых имен классов. При указании нескольких значений классов необходимо разделить имена классов пробелами. Обратите внимание, что при использовании нескольких значений для выбора элемента он должен содержать все перечисленные через пробел классы. Обязательный параметр. |
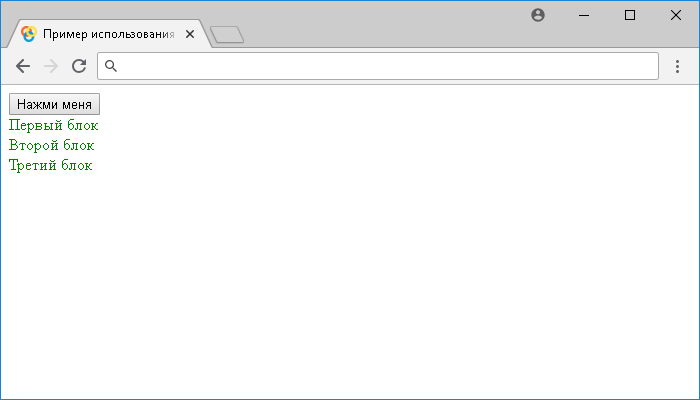
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода document.getElementsByClassName() (перебор элементов в цикле)</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <div class = "block">Первый блок</div> <div class = "block">Второй блок</div> <div class = "block">Третий блок</div> <script> function myFunc() { let blocks = document.getElementsByClassName( "block" ); // находим элементы с классом block for( let i = 0; i < blocks.length; i++){ // проходим циклом по всем элементам массивоподобного объекта blocks[i].style.color = "green"; // устанавливаем зеленый цвет текста каждому элементу } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода document.getElementsByClassName() выбирает все элементы с определенным глобальным атрибутом class и инициализируем переменную этим значением (массивоподобный объект). После этого мы проходим циклом по всем элементам этого массивоподобного объекта (объект NodeList) и устанавливаем зеленый цвет текста каждому элементу.
Результат нашего примера:

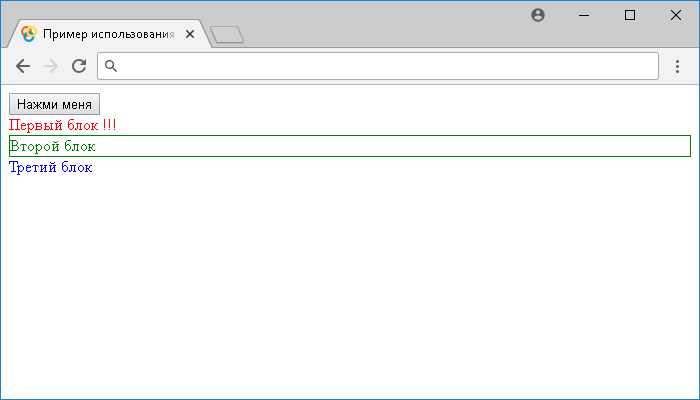
В следующем примере мы рассмотрим как найти элемент с конкретным классом, с конкретными классами, элемент с конкретным классом, осуществляя при этом поиск внутри другого элемента, а не всего документа:
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода document.getElementsByClassName()</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <div class = "first">Первый блок<span class = "test"></span></div> <div class = "second block">Второй блок</div> <div class = "third block">Третий блок</div> <script> function myFunc() { let first = document.getElementsByClassName( "first" ), // находим элементы с классом first second = document.getElementsByClassName( "second" ), // находим элементы с классом second third = document.getElementsByClassName( "third" ); // находим элементы с классом third let extra = document.getElementsByClassName( "second block" ), // находим элементы с классами second и block first[0].style.color = "red"; // изменяем цвет текста у первого элемента коллекции second[0].style.color = "green"; // изменяем цвет текста у первого элемента коллекции third[0].style.color = "blue"; // изменяем цвет текста у первого элемента коллекции extra[0].style.border = "1px solid green"; // устанавливаем сплошную границу зеленого цвета у первого элемента коллекции first[0].getElementsByClassName( "test" )[0].innerHTML=" !!!"; // находим внутри первого элемента коллекции элементы с классом test и изменяем их текстовое содержимое } </script> </body> </html>
В этом примере мы с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая:
- С использованием JavaScript метода document.getElementsByClassName() выбирает все элементы с определенным глобальным атрибутом class и инициализирует три переменные этими значениями (массивоподобные объекты).
- С использованием JavaScript метода document.getElementsByClassName() выбирает все элементы, которые имеют два класса ("second" и "block") и инициализирует переменную этим значением. Обратите внимание, что элемент должен иметь именно два класса, а не один из искомых.
- После этого в зависимости от переменной устанавливаем первому элементу коллекции свой цвет текста, первому элементу в переменной extra устанавливаем сплошную границу зеленого цвета.
- И в заключении мы вызываем метод .getElementsByClassName() на первом элементе коллекции, содержащейся в переменной first и находим элемент с классом test внутри этого элемента, которому с помощью метода innerHTML() устанавливаем новое текстовое содержимое.
Результат нашего примера: