CSS псевдокласс :target
CSS селекторы
Значение и применение
Псевдокласс :target стилизует целевой элемент на странице (на который был произведён переход по якорной ссылке).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:target | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:target { блок объявлений; }
Версия CSS
CSS3Пример использования
<!DOCTYPE html> <html> <head> <title>Использование псевдокласса :target</title> <style type = "text/css"> :target { border: 2px solid #D4D4D4; background-color: #e5eecc; } </style> </head> <body> <p>Нажмите на любую ссылку ниже для демонстрации псевдокласса :target:</p> <p><a href = "#test1">Перейти к абзацу №1</a></p> <p><a href = "#test2">Перейти к абзацу №2</a></p> <p><a href = "#test3">Перейти к абзацу №3</a></p> <hr> <p id = "test1"><b>Содержание абзаца №1</b></p> <p id = "test2"><b>Содержание абзаца №2</b></p> <p id = "test3"><b>Содержание абзаца №3</b></p> </body> </html>
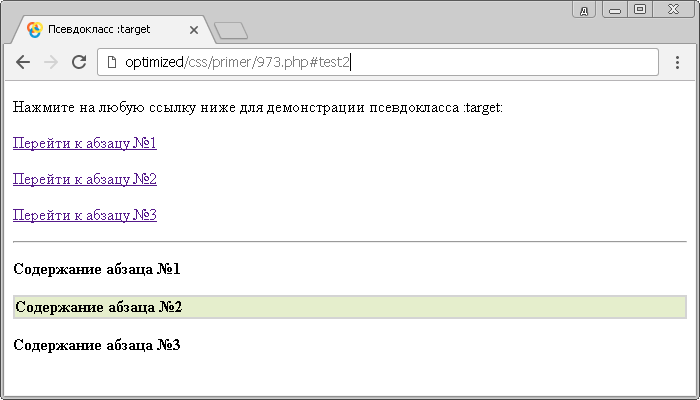
В этом примере после перехода по якорный ссылке стилизуется абзац (HTML элемент <p>) на который был произведен переход. На изображении отображен пример перехода на элемент со значением "test2" глобального атрибута id: