CSS псевдокласс :root
CSS селекторы
Значение и применение
Псевдокласс :root выбирает корневой элемент в документе, в HTML корневым элементом всегда является элемент <html>.
Псевдокласс :root, как и селектор типа html делают одно и тоже (выбирают одни и те же элементы), но псевдокласс :root обладает более высокой специфичностью. Другими словами, если вы установите для псевдокласса :root цвет заднего фона чёрный, а для html - белый, то браузер отдаст приоритет псевдоклассу и установит цвет заднего фона чёрный.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:root | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:root { блок объявлений; }
Версия CSS
CSS3Пример использования
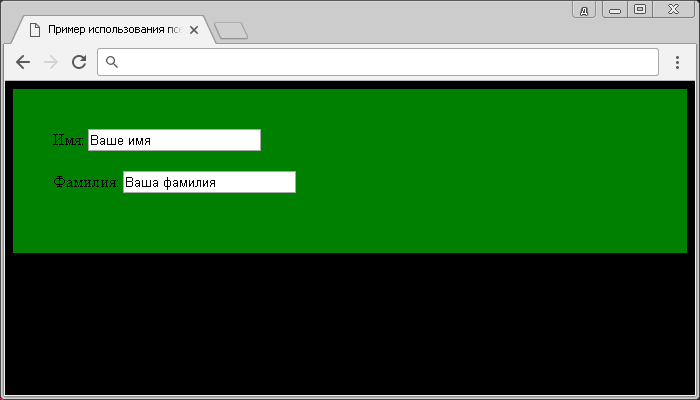
<!DOCTYPE html> <html> <head> <title>Использование псевдокласса :root</title> <style type = "text/css"> :root { background-color: black; /* устанавливаем цвет заднего фона черный */ } html { background-color: white; /* устанавливаем цвет заднего фона белый */ } body { background-color: green; /* устанавливаем цвет заднего фона зеленый */ padding: 40px; /* устанавливаем внутренние отступы со всех сторон */ } </style> </head> <body> <form> Имя: <input type = "text" value = "Ваше имя"><br><br> Фамилия: <input type = "text" value = "Ваша фамилия"><br><br> </form> </body> </html>
В этом примере с использованием селектора :root мы установили для корневого элемента цвет заднего фона - чёрный. Обратите внимание, что был применён именно чёрный цвет по той причине, что псевдокласс :root
мы установили для корневого элемента цвет заднего фона - чёрный. Обратите внимание, что был применён именно чёрный цвет по той причине, что псевдокласс :root имеет более высокую специфичность чем селектор типа html.
имеет более высокую специфичность чем селектор типа html.
Результат нашего примера: