CSS псевдокласс :only-of-type
CSS селекторы
Значение и применение
Псевдокласс :only-of-type выбирает каждый элемент, который является единственным дочерним элементом определённого типа внутри своего родительского элемента (отсутствует элементы такого же типа внутри родительского элемента).
выбирает каждый элемент, который является единственным дочерним элементом определённого типа внутри своего родительского элемента (отсутствует элементы такого же типа внутри родительского элемента).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:only-of-type | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:only-of-type { блок объявлений; }
Версия CSS
CSS3Пример использования
<!DOCTYPE html> <html> <head> <title>Псевдокласс :only-of-type</title> <style type = "text/css"> .img:only-of-type { border: 3px solid orange; } img { width: 100px; height: 100px; } </style> </head> <body> <div> <p>Блок, который подподает под условия селектора <b>:only-of-type</b></p> <img src = "nich.jpg" alt = "nich"> </div> <hr> <div> <img src = "nich.jpg" alt = "nich"> <img src = "nich.jpg" alt = "nich"> </div> </body> </html>
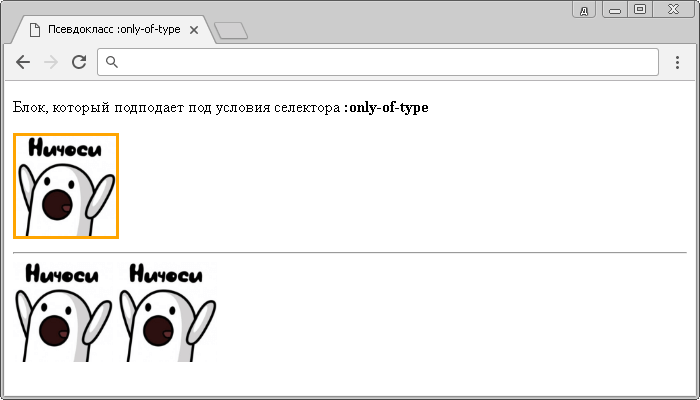
В нашем примере, только первый блок (родительский элемент <div>) содержит одно изображение, которое и было стилизовано.
Главное отличие псевдокласса :only-of-type от :only-child
от :only-child , заключается в том, что при использовании :only-of-type
, заключается в том, что при использовании :only-of-type учитывается количество элементов одного типа, а при использовании :only-child
учитывается количество элементов одного типа, а при использовании :only-child количество элементов (независимо каких типов).
количество элементов (независимо каких типов).
В нашем примере первый блок содержит абзац (элемент - <p>) при этом стиль применяется к изображению, независимо от сторонних элементов, в случае с псевдоклассом :only-child ни одно изображение не было бы стилизовано, по причине отсутствия подходящих условий.
ни одно изображение не было бы стилизовано, по причине отсутствия подходящих условий.
Результат нашего примера