CSS псевдокласс :in-range
CSS селекторы
Значение и применение
Псевдокласс :in-range выбирает элемент со значением в указанном диапазоне.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:in-range | 10.0 | 28.0 | 11.0 | 5.2 | Нет | 13.0 |
CSS синтаксис:
:in-range { блок объявлений; }
Версия CSS
CSS3Пример использования
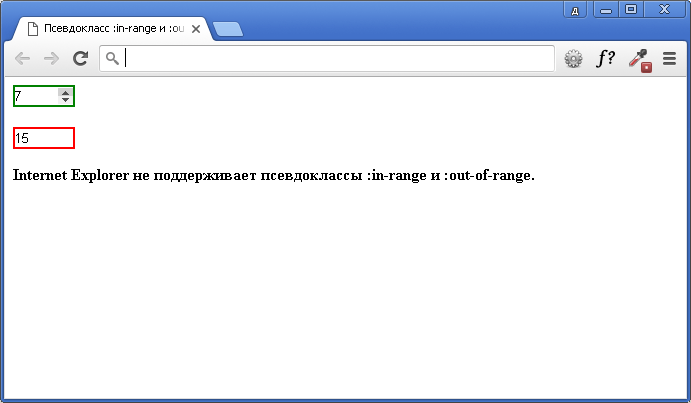
Пример использования псевдоклассов :in-range и :out-of-range (при вводе с клавиатуры значения не входящего в диапазон цвет границы будет красным, иначе - зелёный):
<!DOCTYPE html> <html> <head> <title> Псевдоклассы :in-range и :out-of-range</title> <style type = "text/css"> input:in-range { border: 2px solid green; } input:out-of-range { border: 2px solid red; } </style> </head> <body> <input type = "number" min = "5" max = "10"value = "7"><br><br> <input type = "number" min = "5" max = "10"value = "15"> <p><strong>Internet Explorer не поддерживает псевдоклассы :in-range и :out-of-range.</strong></p> </body> </html>