CSS селектор id
CSS селекторыЗначение и применение

Селектор id в CSS.
Основная задача селектора id заключается в том, чтобы выбрать элемент с определённым идентификатором.
В настоящее время id селекторы в основном применяются на веб страницах с целью динамического управления элементами с использованием языка программирования JavaScript.
Обратите внимание на следующие правила, которые необходимо соблюдать при работе с id селекторами:
- значение идентификатора должно быть уникально на странице, размещение нескольких одноименных идентификаторов на странице считается ошибкой (выборка остановится на первом идентифакторе).
- все названия id селекторов должны начинаться с решётки (благодаря ей браузеры находят эти селекторы в таблице стилей). Решетка требуется только в названии селектора таблицы стилей (в значении глобального HTML атрибута id она не ставится, будьте внимательны из-за этого возникает много ошибок).
- используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- название после решётки всегда должно начинаться с символа (неправильно: #50cent, #-vottakvot).
- учитывайте регистр при наименовании id селекторов, т.к. они к этому чувствительны (#vottakvot и #VotTakVot разные идентификаторы).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| #id | Да | Да | Да | Да | Да | Да |
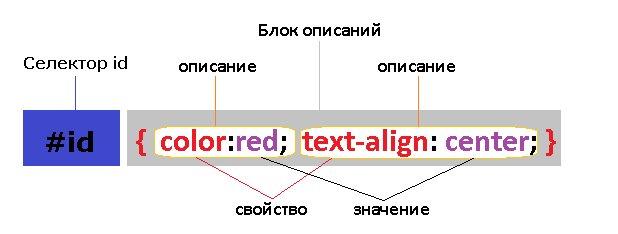
CSS синтаксис:
#id { блок объявлений; }
Версия CSS
CSS1Пример использования
Для начала необходимо создать идентификатор, назначив ему имя, которое нам необходимо придумать самостоятельно:
#test { /* имя идентификатора в таблице стилей задается через решетку */ background-color: #00FF00; /*Задаём цвет заднего фона*/ color: white; /*Задаём цвет шрифта белый*/ font-size: 30px; /*Указываем размер шрифта*/ width: 600px; /*Указываем ширину элемента*/ height: 40px; /*Указываем высоту элемента*/ text-align: center; /*Выравниваем текст по центру внутри элемента*/ }
После того как мы создали наш идентификатор в таблице стилей, нам необходимо применить его к интересующему нас элементу, который мы хотим стилизовать. Чтобы указать идентификатор для элемента, необходимо добавить к этому элементу глобальный HTML атрибут id со значением нашего идентификатора, но уже без решетки:
<h2 id = "test">Обычный заголовок второго уровня</h2> <!-- задаем идентификатор для элемента -->
Теперь соберем это в одном примере и посмотрим результат:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title> ID селекторы</title> <style> #test { background-color: #0F0; /* задаём цвет заднего фона */ color: white; /* задаём цвет текста */ font-size: 30px; /* указываем размер шрифта */ height: 100px; /* указываем высоту элемента */ text-align: center; /* горизонтальное выравнивание текста по центру */ } </style> </head> <body> <h2 id = "test">Обычный заголовок второго уровня</h2> </body> </html>
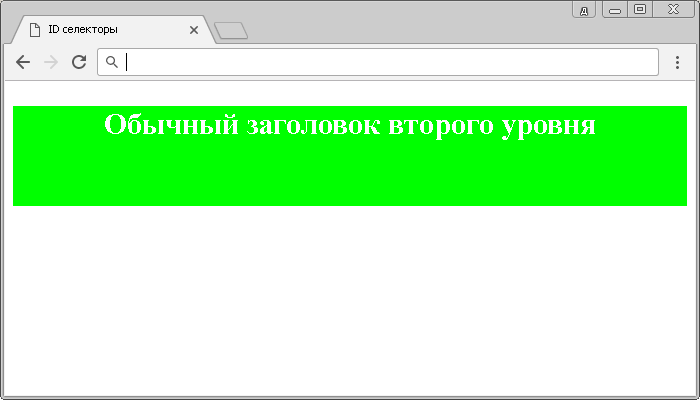
Результат нашего примера: