CSS селектор смежных элементов
CSS селекторыЗначение и применение
Селектор смежных элементов использует знак + для соединения одного элемента с другим и выбирает все первые указанные элементы внутри родительского элемента, которые следуют сразу же за смежным для него элементом.
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| element + element | Да | Да | Да | Да | 7.0 | 12.0 |
CSS синтаксис:
element + element { блок объявлений; }
Версия CSS
CSS2Пример использования
Углубляясь в тонкости дизайна, перед Вами может встать задача, требующая выбрать (стилизовть) элемент, который следует сразу же за определенным элементом. Как правило, такие элементы называют смежные и чтобы их выбрать, необходимо воспользоваться селектором смежных элементов, который предназначен как раз для этих целей.
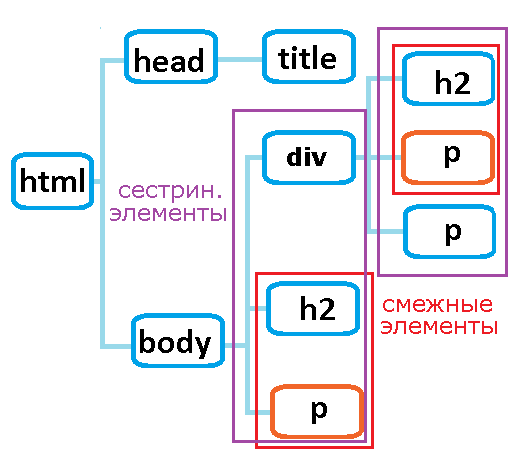
Перед нами стоит задача стилизовать все абзацы (элементы <p>), которые следуют сразу за элементом <h2> (они выделены оранжевым цветом на изображении):

Выбор смежных элементов в документе.
Обратите внимание, что элементы считаются сестринскими если они расположены на одном уровне в пределах одного родителя. На изображении элементы <head> и <body> также считаются сестринскими, они не отмечены на изображении.
Что касается смежных элементов, то для того, чтобы нам выбрать все элементы <p>, которые следуют сразу за <h2>, то нам необходимо создать следующий селектор:
h2+p { блок объявлений; }
Давайте рассмотрим следующий пример:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Селектор смежных элементов</title> <style> h2+p { background-color: lightblue; /* задаём цвет заднего фона */ color: red; /* задаём цвет текста */ } </style> </head> <body> <div> <h2>Заголовок внутри div</h2> <p>Абзац один</p> <p>Абзац два</p> </div> <h2>Заголовок внутри body</h2> <p>Абзац один</p> </body> </html>
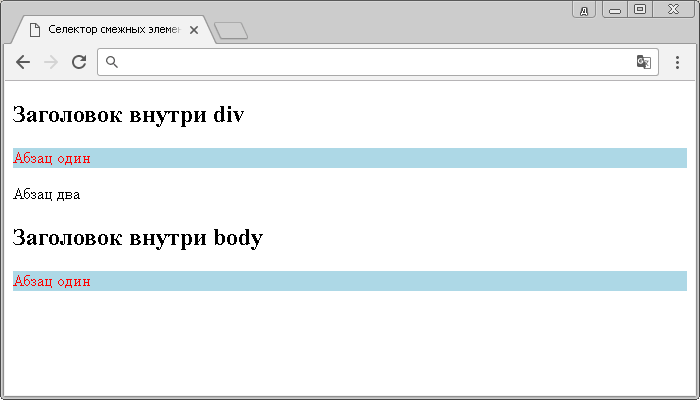
В этом примере с использованием селектора смежных элементов мы стилизовали первые абзацы, которые следуют сразу после заголовков второго уровня.
Результат нашего примера: