jQuery селектор :odd
jQuery селекторыОпределение и применение
jQuery селектор :odd выбирает каждый элемент с нечетным индексом (например: 1, 3, 5 и так далее), или другими словами выбирает каждый четный HTML элемент в документе (например: 2, 4, 6 и так далее).
Обращаю Ваше внимание на то, что значение индексов в JavaScript начинается с 0 (нуля), поэтому первый элемент будет иметь индекс 0, а не 1.
Для того, чтобы произвести выбор всех нечетных элементов (элементов с четным индексом - 0, 2, 4 и так далее), то необходимо воспользоваться jQuery селектором :even.
jQuery синтаксис:
$("selector:odd")
Добавлен в версии jQuery
1.0Селектор в CSS
Это селектор jQuery, который не является частью спецификации CSS.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery селекторов :odd и :even.</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ $("tr:even").css("background-color", "orangered"); // выбираем каждый нечетный элемент <tr> в документе $("tr:odd").css("background-color", "orange");// выбираем каждый четный элемент <tr> в документе }); </script> </head> <body> </body> </html>
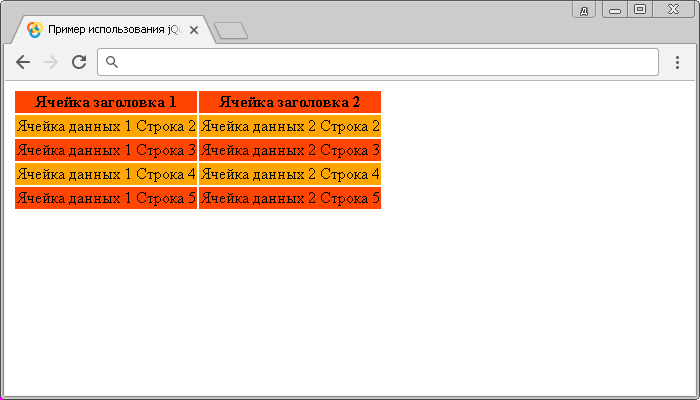
В этом примере с использованием селектора :odd мы выбрали и стилизовали каждый четный элемент <tr> (строка таблицы) в документе, а с помощью селектора :even мы выбрали каждый нечетный элемент <tr>.
Результат нашего примера: