jQuery метод .siblings()
jQuery перемещенияОпределение и применение
jQuery метод .siblings() позволяет получить все элементы находящиеся на одном уровне вложенности (смежные элементы) с указанным элементом, дополнительно они могут фильтроваться с помощью заданного селектора.
Обращаю Ваше внимание, что под одноуровневыми элементами стоит понимать элементы, которые имеют одного и того же родителя.
jQuery синтаксис:
Синтаксис 1.0: // выбор всех смежных элементов $( selector ).siblings() // выбор смежного элемента с определенным селектором $( selector ).siblings( selector ) selector - Selector
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода .siblings()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( 'li.second' ).siblings().css( "color", "red" ); // выбираем все смежные элементы элемента <li> с классом second в документе $( 'li' ).siblings().css( "background", "khaki" ); // выбираем все смежные элементы элемента <li> в документе $( 'li' ).siblings( '.active' ).css( "color", "green" ); // выбираем все смежные элементы элемента <li> в документе, которые имеют определенный селектор }); </script> </head> <body> <ul> <li>Первый элемент</li> <li class ="second">Второй элемент</li> <li>Третий элемент</li> </ul> <ul> <li>Первый элемент</li> <li class ="active">Второй элемент</li> <li>Третий элемент</li> </ul> <ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul> </body> </html>
В этом примере с использованием jQuery метода .siblings() мы:
- Выбираем все смежные элементы элемента <li> с классом second в документе и с помощью метода .css() устанавливаем им цвет текста красный. Обратите внимание, что будут выбраны только два элемента, так как только эти смежные элементы имеют того же родителя, что и элемент с классом second.
- Выбираем все смежные элементы элемента <li> в документе и с помощью метода .css() устанавлием цвет заднего фона цвета khaki.
- Выбираем все смежные элементы элемента <li> в документе, которые имеют определенный селектор и с помощью метода .css() устанавливаем им цвет текста зеленый.
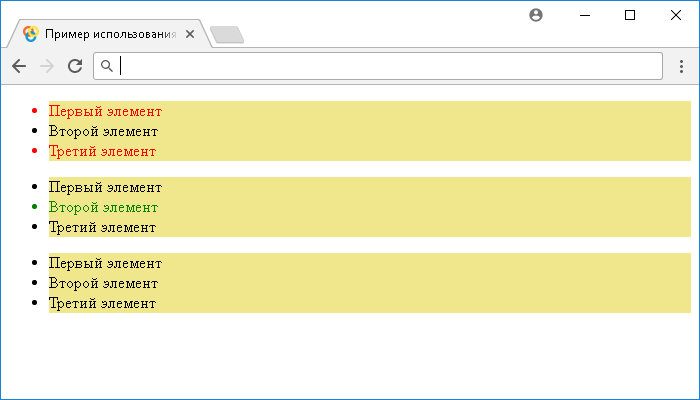
Результат нашего примера: