jQuery метод .prependTo()
jQuery DOM методыОпределение и применение
jQuery метод .prependTo() позволяет вставить содержимое в начало каждого целевого элемента в наборе совпавших элементов. Метод вставляет указанное содержимое как последний дочерний элемент.
Методы .prepend() и .prependTo() выполняют одну и ту же задачу, главное отличие этих методов заключается в синтаксисе, а именно, в размещении вставляемого контента и в указании цели, куда это содержимое вставляется. Синтаксис метода .prepend() предполагает использование выражения селектора перед методом, а метод .prependTo() наоборот содержимое, которое будет вставлено в начало каждого выбранного элемента в наборе совпавших элементов.
Еще одно отличие метода .prepend() от метода .prependTo() заключается в том, что метод .prepend() позволяет вставить сразу несколько элементов, передать в качестве параметра метода функцию, которая определяет какое содержимое будет вставлено в зависимости от индекса элемента, и при необходимости напрямую вставить текстовое содержимое.
Обращаю Ваше внимание на то, что если необходимо вставить содержимое в конец каждого целевого элемента в наборе совпавших элементов (последний дочерний элемент), то вы можете воспользоваться методом .appendTo().
jQuery синтаксис:
Синтаксис 1.0: $( content ).prependTo( selector ) content - htmlString, или Element, или jQuery (объект) // не позволяет вставить текстовое содержимое напрямую target - selector, или htmlString, или Element, или Array, или jQuery (объект)
Добавлен в версии jQuery
1.0Значения параметров
| Параметр | Описание |
|---|---|
| content | Элемент DOM, HTML строка, или jQuery объект, которые будут вставлены в начало каждого выбранного элемента в наборе совпавших элементов. Если содержимое это существующий объект, то оно перемещается и вставляется из текущего положения в начало выбранного, или выбранных элементов. |
| target | Определяет какому элементу, или элементам будет вставлено содержимое. Может содержать селектор, HTML строку, Элемент DOM, или jQuery объект. |
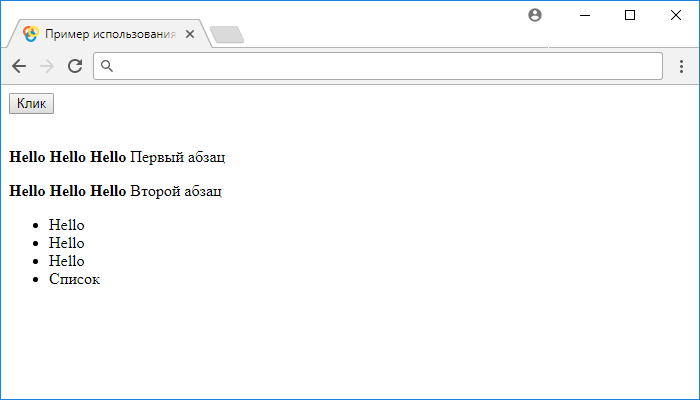
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования jQuery метода .prependTo()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> $( "<b>Hello </b>" ).prependTo( "p" ); // вставляем содержимое в начало каждого целевого элемента <p> $( "<li>Hello</li>" ).prependTo( "ul" ); // вставляем содержимое в начало каждого целевого элемента <ul> }); }); </script> </head> <body> <button>Клик</button><br><br> <p>Первый абзац</p> <p>Второй абзац</p> <ul> <li>Список</li> </ul> </body> </html>
В этом примере с использованием jQuery метода .prependTo() мы при нажатии на элемент <button> (кнопка) вставляем содержимое в начало каждого целевого элемента <p> в документе, а также добавлем элемент списка <li> как первый дочерний элемент в маркированный список (целевой элемент <ul>).
Результат нашего примера:

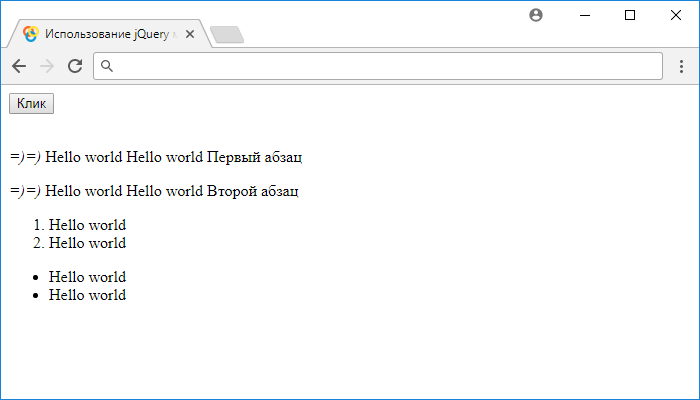
В следующем примере мы рассмотрим нюансы синтаксиса метода .prependTo():
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода .prependTo() (нюансы синтаксиса)</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( "button" ).click(function(){ // задаем функцию при нажатиии на элемент <button> var x = "<span> Hello world </span>";// создаем переменную $( document.createTextNode( " Hello world " ) ).prependTo("p:first"); // создаем текстовый узел и вставляем его в начало первого элемента <p> $( x ).prependTo( "p:last" ); // вставляем значение переменной в начало последнего элемента <p> $( $( "i" ) ).prependTo( "p" ); // вставляем содержимое объекта jQuery в начало каждого целевого элемента <p> $( "<li>Hello world</li>" ).prependTo( ["ol", "ul"] ); // вставляем содержимое в начало каждого последнего элемента <ol> и <ul> }); }); </script> </head> <body> <button>Клик</button><br><br><i>=)</i> <p>Первый абзац</p> <p>Второй абзац</p> <ol></ol> <ul></ul> </body> </html>
В этом примере с использованием jQuery метода .prependTo() мы при нажатии на элемент <button> (кнопка):
- С помощью JavaScript метода .createTextNode создаем текстовый узел и вставляем его в начало первого элемента <p> в документе. Обращаю Ваше внимание, что напрямую методом .prependTo() текстовое содержимое не добавить.
- Вставляем значение переменной x, которая содержит HTML строку в начало последнего элемента <p> в документе.
- Вставляем содержимое объекта jQuery в начало каждого целевого элемента <p>, при этом элемент <i> "вырезается" из первоначальной позиции.
- Вставляем HTML строку в начало целевых элементов <ol> (нумерованный список) и <ul> (маркированный список) в документе. Обратите внимание, что при указании нескольких целевых элементов, необходимо пречислять их внутри массива.
Результат нашего примера: