jQuery метод .nextUntil()
jQuery перемещенияОпределение и применение
jQuery метод .nextUntil() позволяет получить все элементы, которые являются следующими сестринскими элементами по отношению к текущему элементу в наборе соответствующих элементов, но до и не включая элемента соответствующего определенному селектору, узлу DOM, или jQuery объекту.
Обращаю Ваше внимание, что под следующими сестринскими элементами понимаются элементы, которые находятся на одном уровне вложенности. Если селектор не найден или не указан, то будут выбраны все следующие сестринские элементы, это аналогично использованию метода .nextAll(), вызванного без параметров.
jQuery синтаксис:
Синтаксис 1.4: // выбор всех следующих элементов $( selector ).nextUntil() // выбор всех следующих элементов с определенным селектором $( selector ).nextUntil( selector ) $( selector ).nextUntil( selector, filter ) Синтаксис 1.6: $( selector ).nextUntil( element ) $( selector ).nextUntil( element, filter ) selector - Selector filter - Selector element - Element DOM или объект jQuery
Добавлен в версии jQuery
1.4Значения параметров
| Параметр | Описание |
|---|---|
| selector / element | Строка, содержащая выражение селектора, узел DOM или объект jQuery, которые указывают, где прекратить сопоставление следующих одноуровневых (сестринских) элементов. Необязательный параметр. |
| filter | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование метода nextUntil()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ var firstDiv = $( "div:first" ); // инициализируем переменную, содержащую первый элемент <div> в документе firstDiv.css( "color","green" ) // устанавливаем зеленый цвет текста .nextUntil() // выбираем все следующие элементы .css( "border", "1px solid red" ); // устанавливаем сплошную границу размером 1 пиксель красного цвета firstDiv.nextUntil( "a" ) // выбираем все следующие элементы до элемента <a> .css( "border-left", "5px solid green" ); // устанавливаем сплошную границу с левой стороны размером 5 пикселей зеленого цвета firstDiv.nextUntil( "a.active", "span" ) // выбираем все следующие элементы до элемента <a> с классом active, которые являются элементом <span> .css( "font-size", "30px" ); // устанавливаем размер текста равный 30 пикселей }); </script> </head> <body> <div>Первый div</div> <span>span 1</span><span>span 2</span><br><br> <div>Второй div <!-- вложенные <span> находятся не на одном уровне вложенности с первым <div>--> <span>Вложенный span 1</span><span>Вложенный span 2</span> </div><br> <span>span 3</span><a href="#">Ссылка 1</a><span>span 4</span><span>span 5</span> <a href="#" class="active">Ссылка 2</a> <span>span 6</span><span>span 7</span> </body> </html>
В этом примере мы инициализируем переменную, содержащую первый элемент <div> в документе. После этого мы производим следующие действия:
- с помощью метода .css() устанавливаем элементу, содержащемуся в переменной цвет текста зеленый, с помощью метода .nextUntil() выбираем все следующие сестринские элементы и с помощью метода .css() устанавливаем им сплошную границу размером 1 пиксель красного цвета.
- с помощью метода .nextUntil() выбираем все следующие сестринские элементы после первого элемента <div> в документе и до элемента <a>, переданного в параметре метода устанавливаем им с помощью метода .css() сплошную границу с левой стороны размером 5 пикселей зеленого цвета.
- с помощью метода .nextUntil(), вызванного с двумя параметрами выбираем все следующие сестринские элементы после первого элемента <div> в документе до первого элемента <a> с классом active, при этом элементы будут выбраны только если они являються элементами <span> (второй параметр - дополнительный фильтр) и устанавливаем им с помощью метода .css() размер текста равный 30 пикселей.
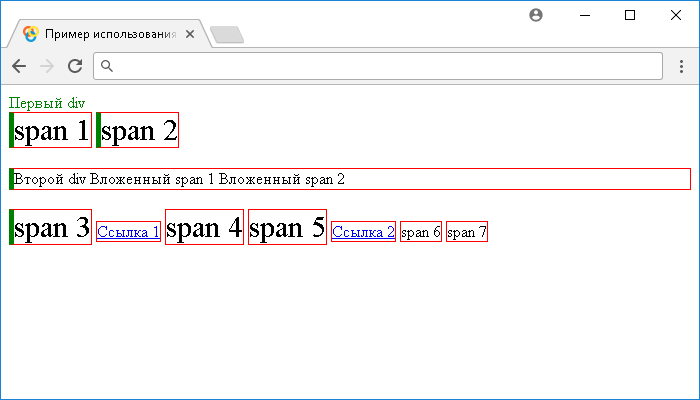
Результат нашего примера: