jQuery метод .first()
jQuery перемещенияОпределение и применение
jQuery метод .first() сокращает набор совпавших элементов до первого элемента в наборе. Чтобы создать объект, который содержит последний элемент в наборе, необходимо воспользоваться методом .last().
Обращаю Ваше внимание, что метод .first() создает новый объект jQuery, содержащий выбранный элемент. Если Вам достаточно просто выбрать первый элемент в наборе, Вы можете сделать это с использованием jQuery селектора :first(), а для того, чтобы выбрать последний, воспользуйтесь селектором :last().
jQuery синтаксис:
Синтаксис 1.4: // метод используется без параметров $( selector ).first()
Добавлен в версии jQuery
1.4Пример использования
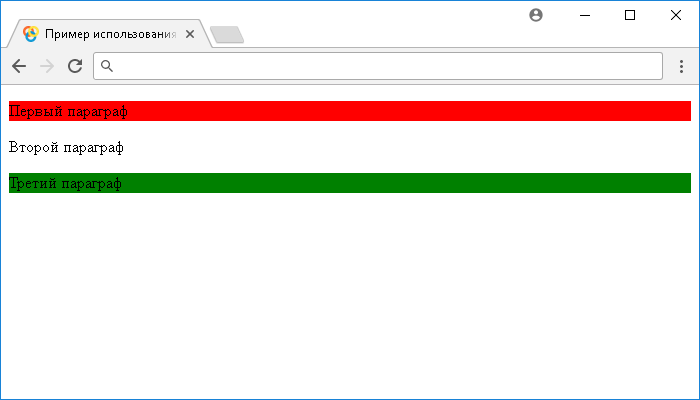
<!DOCTYPE html> <html> <head> <title>Пример использования методов .first() и .last()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( 'a' ).first().css( "background", "red"); // выбираем первый элемент коллекции и устанавливаем цвет заднего фона $( 'a' ).last().css( "background", "green"); // выбираем последний элемент коллекции и устанавливаем цвет заднего фона }); </script> </head> <body> <p>Первый параграф</p> <p>Второй параграф</p> <p>Третий параграф</p> </body> </html>
В этом примере с использованием jQuery метода .first() и .last() мы создали объекты, которые содержат первый и последний элемент в наборе совпавших элементов, и с помощью метода .css() установили для них цвет заднего фона.
Результат нашего примера: