Метод isPropagationStopped() объекта Event
jQuery событияОпределение и применение
Метод isPropagationStopped() объекта Event возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopPropagation() и false в обратном случае.
jQuery синтаксис:
Синтаксис 1.3: event.isPropagationStopped()
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование jQuery метода isPropagationStopped() объекта Event</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function() { $( "div" ).click(function( event ) { // задаем функцию при нажатии на элемент <div> console.log( event.isPropagationStopped() ); // выводим логическое значение в консоль, которое определяет вызывался ли метод stopPropagation() для этого объекта событий event.stopPropagation(); // предотвращаем всплытие события console.log( event.isPropagationStopped() ); // выводим логическое значение в консоль, которое определяет вызывался ли метод stopPropagation() для этого объекта событий }) $( "div" ).click(function( event ) { // задаем функцию при нажатии на элемент <div> console.log( event.isPropagationStopped() ); // выводим логическое значение в консоль, которое определяет вызывался ли метод stopPropagation() для этого объекта событий }) }); </script> </head> <body> <div style = "width:100px; height:100px; background:violet">Нажми на меня</div> </body> </html>
В этом примере с помощью метода .click() мы назначили два обработчика события нажатие левой кнопки мыши по элементу <div>.
При срабатывании события первый обработчик события выводит логическое значение в консоль, которое с помощью метода isPropagationStopped() объекта Event определяет вызывался ли метод event.stopPropagation() для этого объекта событий. После этого мы вызываем метод event.stopPropagation() объекта Event благодаря которому прекращаем дальнейшую передачу текущего события (метод предотвращает всплытие по дереву DOM). Затем мы снова выводим логическое значение в консоль, которое определяет вызывался ли метод event.stopPropagation() для этого объекта событий.
Обратите внимание, что второй обработчик события сигнализирует о том, что метод stopPropagation() для этого объекта событий вызывася (логическое значение true).
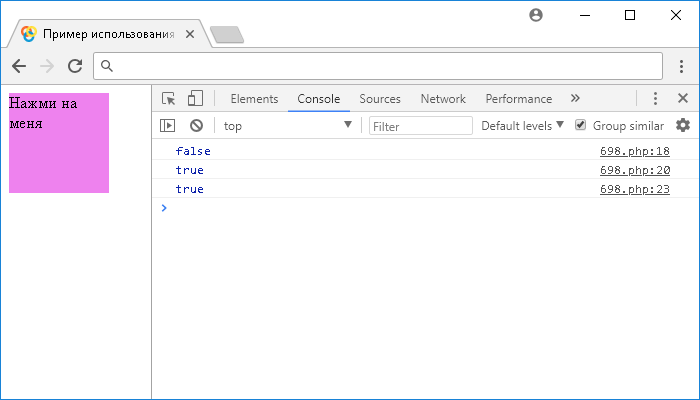
Результат нашего примера: