Атрибут colspan HTML тега <td>
HTML тег <td>Значение и применение
Атрибут colspan (HTML тега <td>) определяет количество столбцов, которое ячейка данных должна охватывать.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| colspan | Да | Да | Да | Да | Да | Да |
Синтаксис:
<td colspan = "number" >
Отличия HTML 4.01 от HTML 5
Нет.Значения атрибута
| Значение | Описание |
|---|---|
| number | Задает число столбцов, которое ячейка данных должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 1000, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
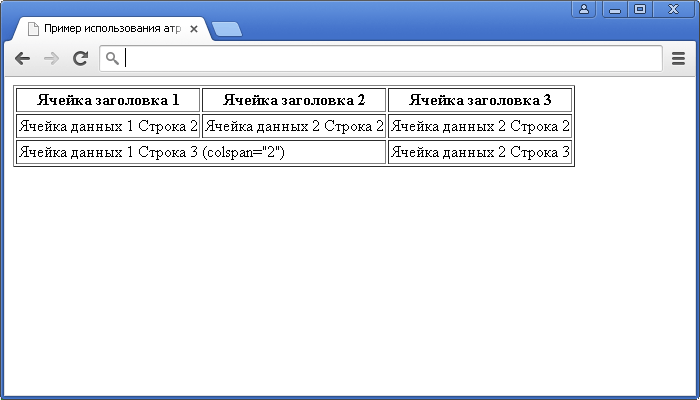
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута colspan HTML тега <td></title> </head> <body> <table border = "1"> <tr> <th >Ячейка заголовка 1</th> <th >Ячейка заголовка 2</th> <th >Ячейка заголовка 3</th> </tr> <tr> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <td colspan = "2">Ячейка 1 Строка 3 (colspan="2")</td> <td>Ячейка 2 Строка 3</td> </tr> </table> </body> </html>
В браузере это выглядит следующим образом: