Атрибут size HTML тега <select>
HTML тег <select>Значение и применение
Атрибут size (HTML тега <select>) определяет число видимых опций в выпадающем списке.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| size | Да | Да | Да | Да | Да | Да |
Синтаксис:
<select size = "number">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Число видимых опций в выпадающем списке. По умолчанию значение один. Если для элемента задан атрибут multiple (может быть выбрано несколько вариантов из списка), то значением по умолчанию считается четыре. |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута name HTML тега <select></title> </head> <body> <select name = "firstList" size = "2"> <!-- первый список --> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> <option value = "4">4</option> <option value = "5">5</option> </select> <select name = "secondList" size = "3"> <!-- второй список --> <option value = "A">A</option> <option value = "B">B</option> <option value = "C">C</option> <option value = "D">D</option> <option value = "E">E</option> </select> </body> </html>
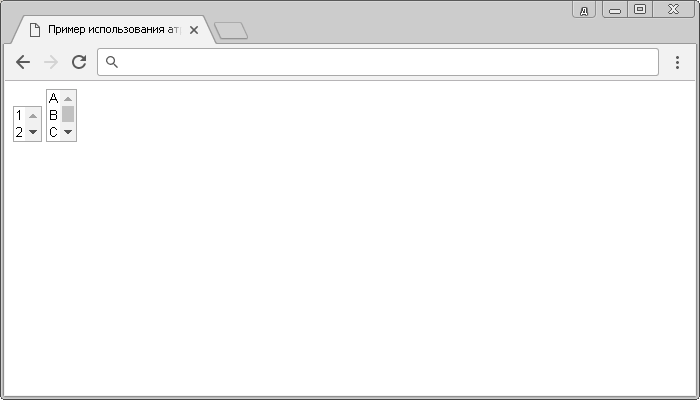
В этом примере мы создали два выпадающих списка, для первого списка мы указали две видимые опции, а для второго списка три видимые опции.
В браузере это выглядит следующим образом: