Атрибут selected HTML тега <option>
HTML тег <option>Значение и применение
Логический атрибут selected (HTML тега <option>) указывает, что параметр должен быть предварительно выбран при загрузке страницы. Атрибут может быть применен только к одному элементу <option> в раскрывающемся списке (элемент <select>).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| selected | Да | Да | Да | Да | Да | Да |
Синтаксис:
<option selected>
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <option> в раскрывающемся списке</title> </head> <body> <select name = "blacklist" > <option value = "2PAC"> Tupac Amaru Shakur </option> <option value = "50cent"> Curtis Jackson </option> <option value = "Snoop Dogg"selected> Calvin Cordozar Broadus, Jr. </option> <!--Параметр, который будет предварительно выбран --> </select> </body> </html>
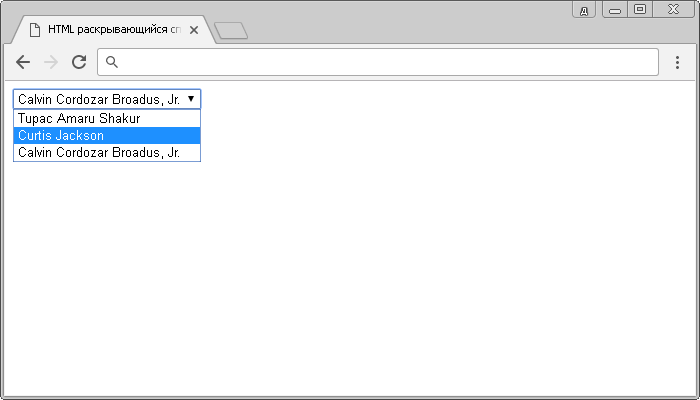
В браузере это выглядит следующим образом: