Атрибут type HTML тега <ol>
HTML тег <ol>Значение и применение
Атрибут type определяет тип маркера, который используется в построении нумерованного (упорядоченного) списка (HTML тег <ol>).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| type | Да | Да | Да | Да | Да | Да |
Синтаксис:
<ol type = "1 | A | a | I | i">
Значения атрибута
| Значение | Описание |
|---|---|
| 1 | Определяет список из десятичных чисел (1,2,3...). Это значение по умолчанию. |
| A | Список формируется в алфавитном порядке заглавными буквами(A, B, C...). |
| a | Список формируется в алфавитном порядке строчными буквами(a, b, c...). |
| I | Список формируется римскими цифрами в верхнем регистре(I, II, III...). |
| i | Список формируется римскими цифрами в нижнем регистре(i, ii, iii...). |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
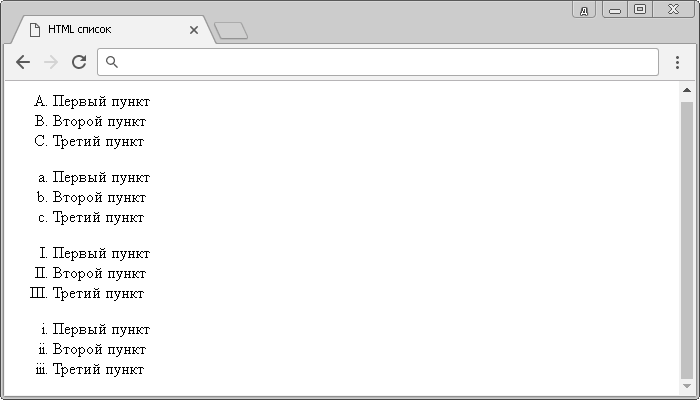
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>

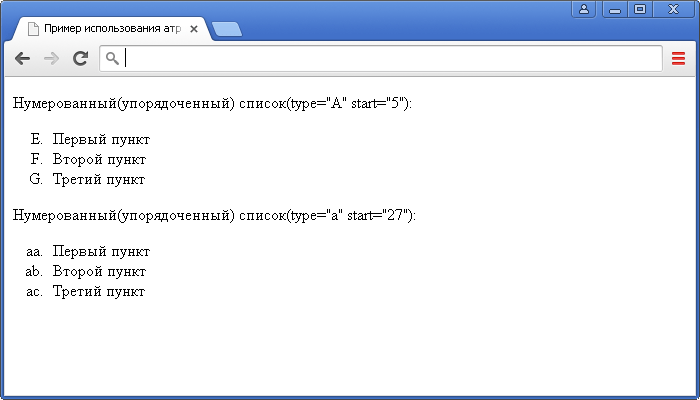
Рассмотрим пример в котором список начинается с определённой буквы алфавита, для этого нам необходимо использовать атрибут start HTML тега <ol>:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибутов type и start HTML тега <оl></title> </head> <body> <p>Нумерованный(упорядоченный) список(type="A" start="5"):</p> <ol type = "A" start = "5"> <!--указываем, что список начнётся с заглавной буквы "E" (пятая в алфавите) --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <p>Нумерованный(упорядоченный) список(type="a" start="27"):</p> <ol type = "a" start = "27"> <!--указываем, что список начнётся с двух строчных "a" (порядковый 27) --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>