Атрибут reversed HTML тега <ol>
HTML тега <ol>
HTML тег <ol>
Значение и применение
Атрибут reversed указывает, что порядок в нумерованном (упорядоченном) списке (HTML тег <ol>) должен идти по убыванию, а не по возрастанию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
указывает, что порядок в нумерованном (упорядоченном) списке (HTML тег <ol>) должен идти по убыванию, а не по возрастанию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
reversed | Да | Да | Да | Да | Нет | Нет |
Синтаксис:
<ol reversed>
Отличия HTML 4.01 от HTML 5
Атрибут reversed добавлен в HTML5.Пример использования
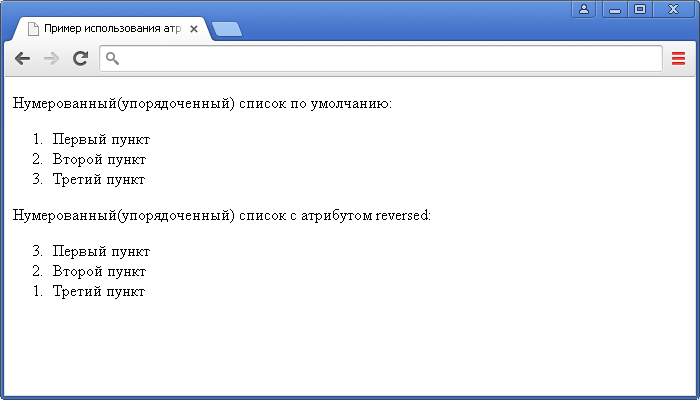
<!DOCTYPE html> <html> <head> <title> Название документа </title> </head> <body> <p>Нумерованный(упорядоченный) список по умолчанию:</p> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <p>Нумерованный(упорядоченный) список с атрибутом reversed:</p> <ol reversed> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>