Атрибут value HTML тега <input>
HTML тег <input>Значение и применение
Атрибут value (HTML тега <input>) задает значение для элемента.
Обращаю Ваше внимание, что атрибут value в зависимости от типа поля, заданного атрибутом type имеет различное действие:
- Для <input type = "button | reset | submit"> определяет текст на кнопке.
- Для <input type = "text | password | hidden"> определяет значение поля ввода по умолчанию (отображается при загрузке формы и может быть отредактировано пользователем).
- Для <input type = "checkbox | radio | image"> определяет значение, связанное с полем (значение, которое передается при отправке формы).
Атрибут value не используется с элементом управления, который позволяет пользователю выбрать файл (<input type = "file">).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| value | Да | Да | Да | Да | Да | Да |
Синтаксис:
<input value = "text">
Значения атрибута
| Значение | Описание |
|---|---|
| text | Задает значение для элемента <input>. |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
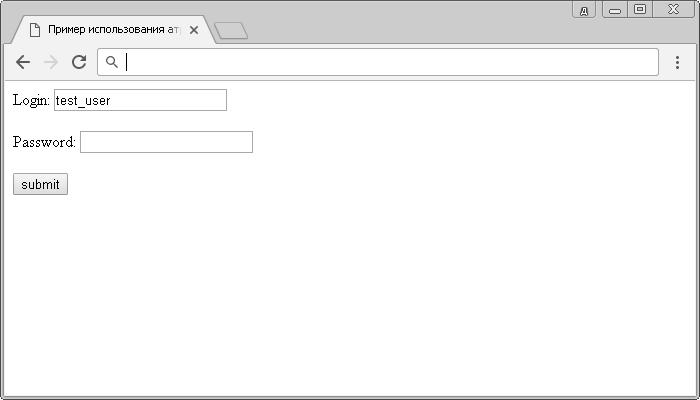
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута value</title> </head> <body> <form> Login: <input type = "text" name = "login" value = "test_user"><br><br> Password: <input type = "password" name = "password"><br><br> <input type = "submit" value = "submit"> </form> </body> </html>
В данном примере для первого поля <input> (type = "text") задали значение по умолчанию "test_user", которое отображается при загрузке формы и может быть отредактировано. Для третьего поля, которое определяет кнопку отправки формы (type = "submit") указали одноименное типу значение (value = "submit"), которое и определяет текст на этой кнопке.
Результат нашего примера: