Атрибут checked HTML тега <input>
HTML тег <input>Значение и применение
Атрибут checked (HTML тега <input>) является логическим атрибутом и указывает, что элемент должен быть предварительно выбран при загрузке страницы (применяется только для <input type = "checkbox"> и <input type = "radio">, в противном случае он игнорируется).
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| checked | Да | Да | Да | Да | Да | Да |
Синтаксис:
<input checked>
Значения атрибута
| Значение | Описание |
|---|---|
| checked | Значение атрибута требуется только в XHTML (<input checked = "checked"/>). |
Отличия HTML 4.01 от HTML 5
Нет.Пример использования
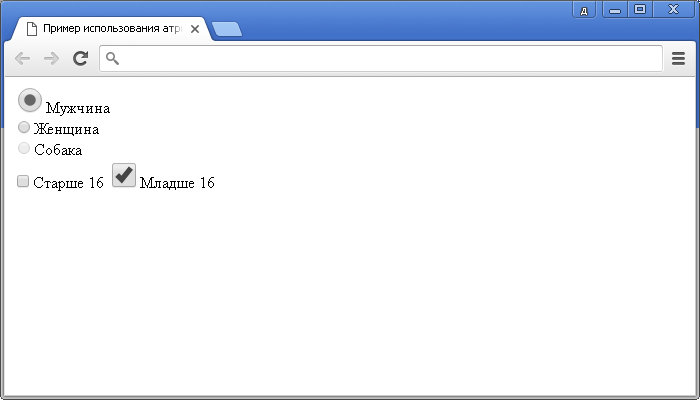
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута checked HTML тега <input></title> <style> input:checked { /* псевдокласс :checked выбирает элементы input с атрибутом checked*/ width: 25px; /* устанавливает ширину если элемент выбран */ height: 25px; /* устанавливает высоту если элемент выбран */ transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */ } input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */ transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */ } </style> </head> <body> <form> <input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */ <input type = "radio" name = "first">Женщина<br> <input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */ <input type = "checkbox">Старше 16 <input type = "checkbox" checked>Младше 16 /* элемент предопределен */ </form> </body> </html>
В данном примере мы указали для элемента <input> с типом радио-кнопка (type = "radio") и флажок (type = "checkbox") атрибут checked. Для одного элемента мы указали атрибут disabled, который не дает нам сделать выбор (элемент отключен).
Кроме того мы создали стиль для элементов, которые выбраны (checked), используя псевдокласс :checked и для элементов, которые не выбраны, используя псевдокласс отрицания :not
и для элементов, которые не выбраны, используя псевдокласс отрицания :not и псевдокласс :checked
и псевдокласс :checked в качестве селектора.
в качестве селектора.