Атрибут width HTML тега <img>
HTML тег <img>Значение и применение
Атрибут width (HTML тега <img>) определяет ширину изображения в пикселях.
Рекомендуется всегда указывать ширину и высоту изображения. Если ширина (атрибут width) и высота (атрибут height) не указаны, то браузер не резервирует место под изображение и при медленной загрузке страница будет «прыгать».
Обращаю Ваше внимание, что если вы с использованием атрибутов уменьшаете большое изображение на странице, то пользователь независимо от этого скачивает большое изображение (размер исходного файла не изменяется). Рекомендуется уменьшать размер изображения до необходимого Вам, прежде чем размещать его на странице.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| width | Да | Да | Да | Да | Да | Да |
Синтаксис:
<img width = "pixels">
Значения атрибута
| Значение | Описание |
|---|---|
| pixels | Определяет ширину изображения в пикселях. Единицы измерения при этом не указываются (только цифры). |
Отличия HTML 4.01 от HTML 5
В HTML 4.01 ширина может быть задана в пикселях или в процентах (от родительского элемента), в HTML5 значение должно быть указано в пикселях.Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута width HTML тега <img></title> </head> <body> <img src = "moscow.jpg" alt = "Москва" width = "50"> <img src = "moscow.jpg" alt = "Москва" width = "100"> <img src = "moscow.jpg" alt = "Москва" width = "150"> <img src = "moscow.jpg" alt = "Москва" width = "200"> </body> </html>
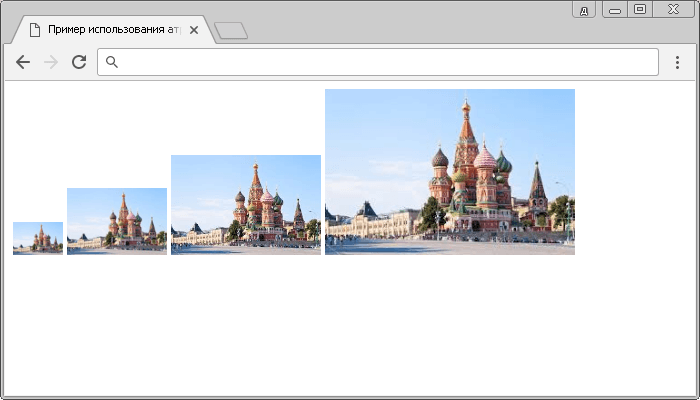
В данном примере мы разместили четыре изображения, для которых мы установили различные значения ширины в пикселях (атрибут width). Обратите внимание, что высота изображения подстраивается под ширину изображения автоматически, так как она не задана явно.
Результат нашего примера: