Атрибут disabled HTML тега <fieldset>
HTML тег <fieldset>Значение и применение
Атрибут disabled (HTML тега <fieldset>) указывает, что группа связанных элементов формы (HTML тег <form>) должна быть отключена.
Поддержка браузерами
| Атрибут |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| disabled | Да | Да | Да | 6.0 | Да* | Да |
Синтаксис:
<fieldset disabled>
Отличия HTML 4.01 от HTML 5
Атрибут disabled был добавлен в HTML 5.Значения атрибута
| Значение | Описание |
|---|---|
| disabled | Является логическим атрибутом, если он установлен, то группа связанных элементов формы (HTML тег <form>) должна быть отключена. Элементы формы при этом получают серый задний фон. Атрибут используется совместно со скриптами, например, пока какое-то условие не выполнено опция неактивна. Имеет ограниченную поддержку в Internet Explorer. |
Пример использования
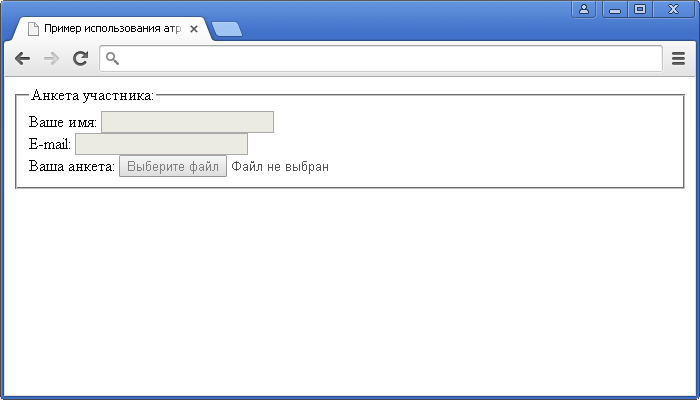
В данном примере для элемента <fieldset> мы устанавливаем логический атрибут disabled, который отключит группу связанных элементов формы (HTML тег <form>). Обращаю Ваше внимание, что Internet Explorer как и все основные браузеры делает элементы серыми, но при этом текстовые, либо файловые элементы <input> по прежнему остаются активными для взаимодействия.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <fieldset></title> </head> <body> <form> <fieldset disabled> <legend>Анкета участника:</legend> Ваше имя: <input type = "text"><br> E-mail: <input type = "email"><br> Ваша анкета: <input type = "file"> </fieldset> </form> </body> </html>
В браузере это выглядит следующим образом: