HTML глобальный атрибут id
Глобальные атрибутыОпределение и применение
Глобальный атрибут id задает уникальный идентификатор для элемента.
Некоторые правила:
- Используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- Идентификатор не должен содержать каких-либо пробелов.
- Идентификатор на странице используется только к одному элементу.
- Идентификаторы чувствительны к регистру (#vottakvot и #VotTakVot разные идентификаторы).
Поддержка браузерами и значения атрибута
| Значение |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| id | Да | Да | Да | Да | Да | Да |
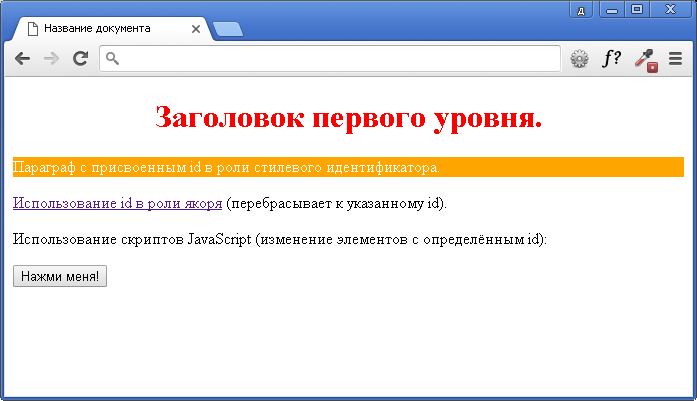
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования глобального атрибута id</title> <style> #main { text-align:center; color:red; } #index { color:blue; } </style> </head> <body> <h1 id = "main">Заголовок первого уровня.</h1> <p id = "index">Параграф с присвоенным id в роли стилевого идентификатора.</p> <a href = "#main">Использование id в роли якоря</a> (перебрасывает к указанному id). <p> Использование скриптов JavaScript (изменение элементов с определённым id): </p> <script> function chg() { var x = document.getElementById("main"); x.style.color = "white"; x.style.backgroundColor = "orange"; } </script> <button onclick = "chg()"> Нажми!</button> </body> </html>

Отличия HTML 4.01 от HTML 5
В HTML5, атрибут id может быть использован к любому элементу HTML (пройдёт валидацию), но в некоторых случаях в этом нет необходимости.В HTML 4.01, атрибут id не может быть применён к следующим элементам:
Глобальные атрибуты