CSS псевдокласс :valid
CSS селекторы
Значение и применение
Псевдокласс :valid выбирает все элементы в которых значение указано корректно (соответствует типу входных данных). Для того, чтобы выбрать некорректные элементы (не соответствуют типу входных данных), необходимо использовать псевдокласс :invalid
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:valid | 10.0 | 4.0 | 10.0 | 5.0 | 10.0 | 12.0 |
CSS синтаксис:
:valid { блок объявлений; }
Версия CSS
CSS3Пример использования
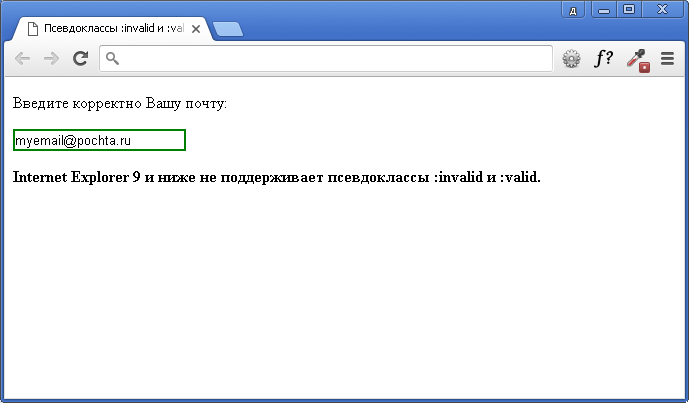
Использования псевдоклассов :valid и :invalid на примере ввода пользователем своего адреса электронной почты (проверка по наличию в написании адреса собаки - @) :
<!DOCTYPE html> <html> <head> <title> Псевдокласс :first-of-type</title> <style type = "text/css"> input:invalid { border: 2px solid red; } input:valid { border: 2px solid green; } </style> </head> <body> <input type = "email" value = "myemailpochta.ru"><br><br> <p><strong>Internet Explorer 9 и ниже не поддерживает псевдоклассы :invalid и :valid..</strong></p> </body> </html>