CSS псевдокласс :read-only
CSS селекторы
Значение и применение
Псевдокласс :read-only выбирает все элементы для которых указан атрибут readonly (только для чтения).
В настоящее время, в большинстве браузеров, псевдокласс :read-only применяется только к элементам <input> и <textarea>, но должен применяться ко всем элементам, которые имеют атрибут readonly (только для чтения).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:read-only |
Да | -moz- | Да | Да | Нет | 13.0 |
CSS синтаксис:
:read-only { блок объявлений; }
Версия CSS
CSS3Пример использования
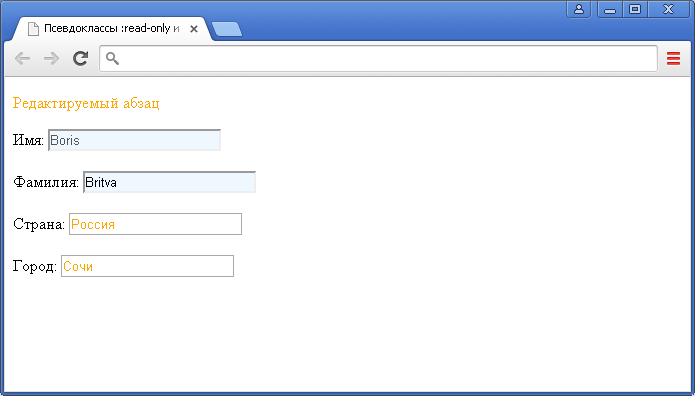
<!DOCTYPE html> <html> <head> <title> Псевдоклассы :read-only и :read-write.</title> <style type = "text/css"> p, input:read-only { color: orange; } p, input:-moz-read-only { /* Для лисы */ color: orange; } input:read-write { background-color: aliceblue; } input:-moz-read-write { /* Для лисы */ background-color: aliceblue; } </style> </head> <body> <form> <p contenteditable>Редактируемый абзац</p> Имя: <input type = "text" value = "Boris" disabled><br><br> Фамилия: <input type = "text" value = "Britva"><br><br> Страна: <input type = "text" value = "Россия"readonly><br><br> Город: <input type = "text" value = "Сочи"readonly> </form>< </body> </html>