CSS псевдокласс :only-child
CSS селекторы
Значение и применение
Псевдокласс :only-child выбирает каждый элемент, который является единственным дочерним элементом своего родительского элемента (нет других элементов).
выбирает каждый элемент, который является единственным дочерним элементом своего родительского элемента (нет других элементов).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
| :only-child | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:only-child { блок объявлений; }
Версия CSS
CSS3Пример использования
<!DOCTYPE html> <html> <head> <title>Псевдокласс :only-child</title> <style type = "text/css"> .img:only-child { border: 3px solid orange; } img { width: 100px; height: 100px; } </style> </head> <body> <div> <img src = "nich.jpg" alt = "nich"> </div> <hr> <div> <img src = "nich.jpg" alt = "nich"> <img src = "nich.jpg" alt = "nich"> </div> </body> </html>
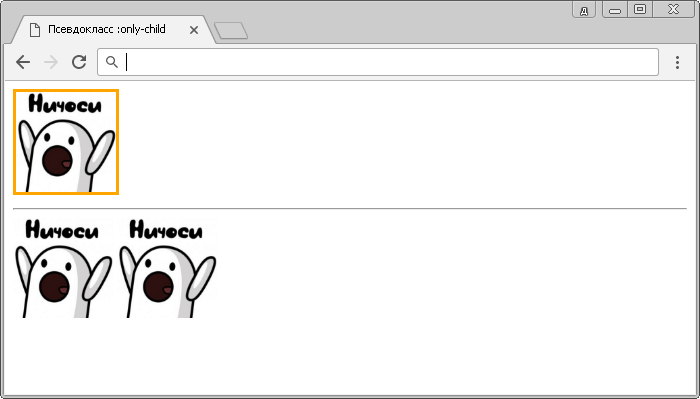
В данном примере, только в первом блоке (родительский элемент <div>) содержится одно изображение (нет других элементов), которое и было стилизовано.
Главное отличие псевдокласса :only-child от псевдокласса :only-of-type
от псевдокласса :only-of-type , заключается в том, что при использовании :only-of-type
, заключается в том, что при использовании :only-of-type учитывается количество элементов одного типа, а при использовании :only-child
учитывается количество элементов одного типа, а при использовании :only-child количество элементов (независимо каких типов).
количество элементов (независимо каких типов).
Если мы добавим в наш пример к первому блоку любой элемент, например, абзац (элемент - <p>), тогда ни одно изображение не будет стилизовано, так как не будет подходящих условий, в таком случае нам необходимо будет использовать псевдокласс :only-of-type .
.
Результат нашего примера: