CSS псевдокласс :disabled
CSS селекторы
Значение и применение
CSS псевдокласс :disabled в основном используется с элементами формы и выбирает каждый элемент, который отключен (у которых установлен логический атрибут disabled).
в основном используется с элементами формы и выбирает каждый элемент, который отключен (у которых установлен логический атрибут disabled).
Обращаю Ваше внимание, что селектор disabled применяется только к следующим элементам:
применяется только к следующим элементам:
- <button> (кнопка).
- <input> (пользовательское поле для ввода информации).
- <optgroup> (группировка связанных данных в раскрывающемся списке).
- <option> (пункт списка).
- <select> (раскрывающийся (выпадающий) список).
- <textarea> (область многострочного ввода).
- <menuitem>
 (определяет элемент меню).
(определяет элемент меню). - <fieldset> (служит для визуальной группировки элементов).
Поддержка браузерами
| Селектор |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
:disabled | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:disabled { блок объявлений; }
Версия CSS
CSS3Пример использования
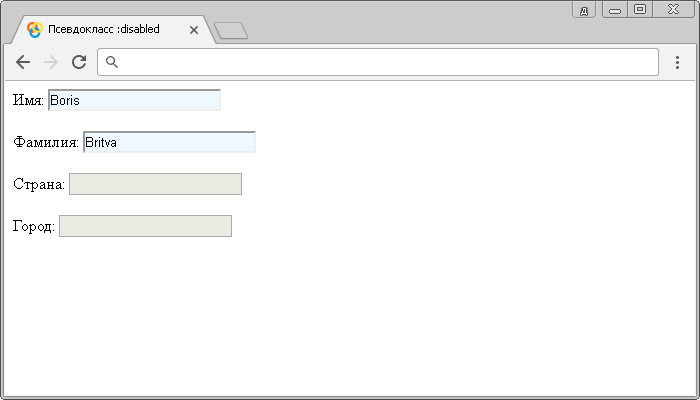
<!DOCTYPE html> <html> <head> <title>Использование псевдокласса :disabled.</title> <style type = "text/css"> input:enabled { /* выбираем каждый элемент, который не отключен */ background-color: AliceBlue; } option:disabled { /* выбираем каждый элемент, который отключен */ background-color: gray; } </style> </head> <body> <form> Имя: <input type = "text" value = "Boris"><br><br> Фамилия: <input type = "text" value = "Britva"><br><br> Страна: <input type = "text" disabled = "disabled" value = ""><br><br> Город: <input type = "text" disabled = "disabled" value = ""> </form>< </body> </html>
Результат нашего примера: