Размеры блочных элементов в CSS
Эта объемная статья учебника будет посвящена важным темам, задача которых заключается в том, чтобы расставить по полочкам методы работы с блочными элементами, объянить читателю для чего применяется изменение модели вычисления ширины и высоты элементов, как управлять переполнением блочных элементов, и как работать с минимальными и максимальными размерами элементов.
При изучении блочной модели CSS мы разобрали, что свойства width и height устанавливают ширину и высоту внутренней области элемента (content area), которая может содержать текст, изображения и прочие элементы.
В блочной модели CSS существует разница между значениями ширины и высоты, которые вы задаете для элемента и размером пространства, которое браузер резервирует для его отображения. Общая ширина и высота элементов представляет собой область окна браузера, которая состоит из ширины и высоты внутренних отступов, границ и указанных для них пользовательских значений.

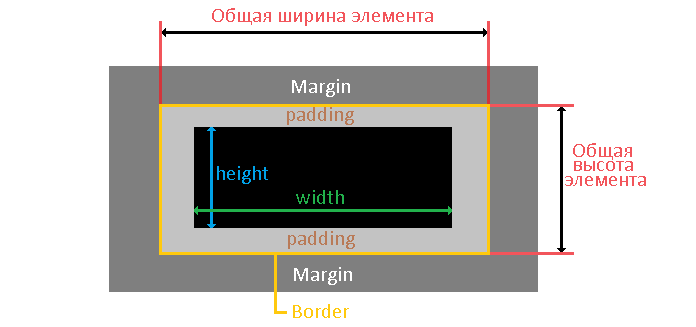
Рис. 99 Схема вычисления общей ширины и высоты элементов.
Общая ширина элемента вычисляется по формуле:
width (ширина) + padding-left (левый внутренний отступ) + padding-right (правый внутренний отступ) + border-left (левая граница) + border-right (правая граница).
Общая высота элемента вычисляется по формуле:
height (высота) + padding-top (верхний внутренний отступ) + padding-bottom (нижний внутренний отступ) + border-top (верхняя граница) + border-bottom (нижняя граница).
Допустим, у нас есть следующие стили для элемента <div>:
div { width: 150px; /* устанавливаем ширину элемента */ height: 150px; /* устанавливаем высоту элемента */ padding: 10px; /* устанавливаем внутренние отступы элемента */ border: 5px; /* устанавливаем границы элемента */ }
Для размещения элемента <div> браузеру необходимо подготовить следующее пространство:
Общая ширина элемента:
150 пикселей (пользовательское значение ширины) + 10 пикселей (левый внутренний отступ) + 10 пикселей (правый внутренний отступ) + 5 пикселей (левая граница) + 5 пикселей (правая граница) = 180 пикселей.Общая высота элемента:
150 пикселей (пользовательское значение высоты) + 10 пикселей (нижний внутренний отступ) + 10 пикселей (верхний внутренний отступ) + 5 пикселей (нижняя граница) + 5 пикселей (верхняя граница) = 180 пикселей.И так, мы с Вами рассмотрели, как классически происходит вычисление общей ширины и высоты элементов. Минусы этой модели заключаются в том, что вам необходимо проводить математические вычисления, чтобы понять какую действительно ширину, либо высоту имеет тот, или иной элемент. Удобно ли это?
Изменение модели вычисления ширины и высоты элементов
С выходом стандарта CSS 3 добавлено свойство box-sizing , оно позволяет изменить, применяемую по умолчанию CSS модель, с помощью которой вычисляются ширина и высота элементов.
, оно позволяет изменить, применяемую по умолчанию CSS модель, с помощью которой вычисляются ширина и высота элементов.
Для того, чтобы понять стоит ли нам использовать альтернативные способы вычисления ширины и высоты элементов, давайте рассмотрим пример, в котором создадим четыре блока одной ширины, при этом мы будем использовать процентные значения:
<!DOCTYPE html> <html> <head> <title>Пример вычисления ширины и высоты элементов</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 25%; /* устанавливаем ширину элемента */ height: 100px; /* устанавливаем высоту элемента */ } .test { background-color: red; /* задаем цвет заднего фона */ } .test2 { background-color: green; /* задаем цвет заднего фона */ } .test3 { background-color: blue; /* задаем цвет заднего фона */ } .test4 { background-color: yellow; /* задаем цвет заднего фона */ } </style> </head> <body> /* обязательно прочтите пояснение ниже */ <div class = "test"></div><div class = "test2"></div><div class = "test3"></div><div class = "test4"></div> </body> </html>
Обратите внимание на важный момент - все четыре блока размещены в одну строчку.
Это очень тонкий момент, дело в том, что когда вы используете display: inline-block браузер расценивает переносы строки как пробельный символ, и как следствие, добавляет после каждого блока 3-4px пустого пространства в зависимости от браузера и шрифта пользователя. По сути это является междусловным интервалом, так как блок расценивается в данном случае как слово. Может на данном этапе этот момент для вас не до конца понятен, просто запомните его, чтобы в последствии случайно не потерять пару часов, когда у вас будет «съезжать» какой-то блок, или список в панели навигации из-за вдруг появившихся «не понятно откуда пикселей». Я человек простой: вижу непонятные пиксели при display: inline-block – пишу элементы в линейку без пробелов.
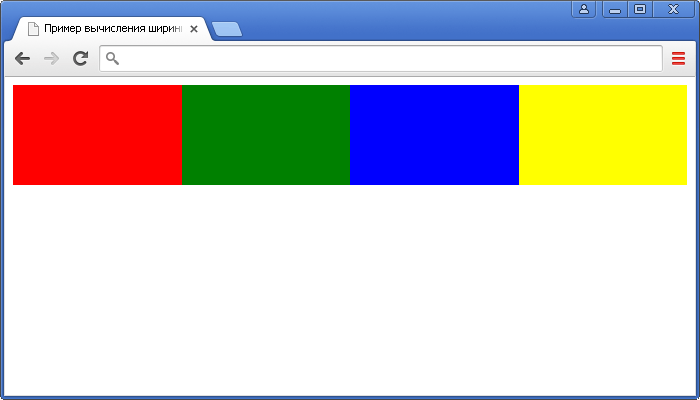
В результате у нас должно получиться четыре разноцветных блока, расположенных в линейку:

А теперь техническое задание поменялось, и Вам необходимо к каждому нечетному блоку добавить сплошную границу справа размером 5px. Для этого мы создадим следующий стиль:
div:nth-child(odd) { /* выбираем каждый нечетный блок внутри родительского элемента */ border-right: 5px solid; /* добавляем сплошную границу справа размером 5px */ }
Теперь добавим стиль к нашему коду и посмотрим, что у нас из этого получится.
<!DOCTYPE html> <html> <head> <title>Пример вычисления ширины и высоты элементов в процентах</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 25%; /* устанавливаем ширину элемента */ height: 100px; /* устанавливаем высоту элемента */ } div:nth-child(odd) { /* выбираем каждый нечетный блок внутри родительского элемента */ border-right: 5px solid; /* добавляем сплошную границу справа размером 5px */ } .test { background-color: red; /* задаем цвет заднего фона */ } .test2 { background-color: green; /* задаем цвет заднего фона */ } .test3 { background-color: blue; /* задаем цвет заднего фона */ } .test4 { background-color: yellow; /* задаем цвет заднего фона */ } </style> </head> <body> <div class = "test"></div><div class = "test2"></div><div class = "test3"></div><div class = "test4"></div> </body> </html>
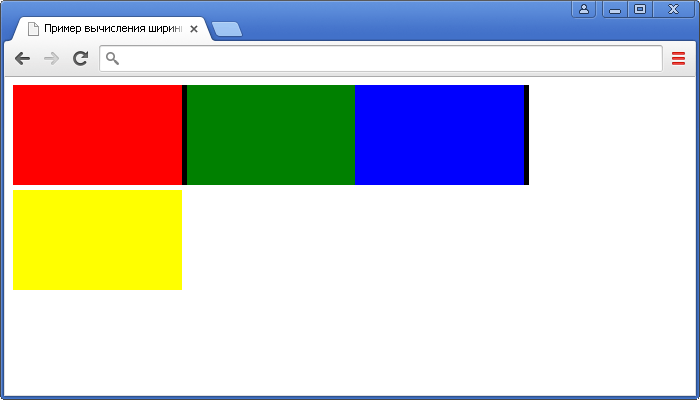
Как вы можете заметить на изображении ниже, нас ждет разочарование, так как наш макет «поплыл»:

Какие у нас есть варианты, чтобы исправить наш макет?
Варианта два:
- Первый – брать в руки калькулятор и высчитывать проценты, которые стали занимать элементы в нашем документе.
- Второй – использовать альтернативную модель вычисления ширины и высоты элементов.
В нашем случае я считаю, что необходимо выбрать второй вариант:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства box-sizing</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 25%; /* устанавливаем ширину элемента */ height: 100px; /* устанавливаем высоту элемента */ box-sizing: border-box; /* изменяем модель вычисления ширины и высоты элементов */ } div:nth-child(odd) { border-right: 5px solid; /* к каждому нечетному блоку добавляем сплошную границу справа черного цвета размером 5px. */ } .test { background-color: red; /* задаем цвет заднего фона */ } .test2 { background-color: green; /* задаем цвет заднего фона */ } .test3 { background-color: blue; /* задаем цвет заднего фона */ } .test4 { background-color: yellow; /* задаем цвет заднего фона */ } </style> </head> <body> <div class = "test"></div><div class = "test2"></div><div class = "test3"></div><div class = "test4"></div> </body> </html>
Мы использовали CSS свойство box-sizing со значением border-box, что позволило нам изменить модель вычисления ширины и высоты элементов.
со значением border-box, что позволило нам изменить модель вычисления ширины и высоты элементов.
Отличительная особенность данной модели заключается в том, что значения свойства ширины (width) и высоты (height) включают в себя содержание элемента, границы (border) и внутренние отступы (padding).
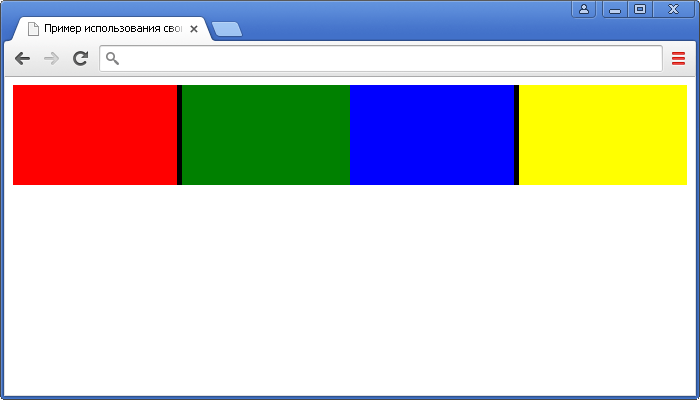
В нашем случае это спасает ситуацию, и нам не придется производить каких-то вычислений, и в дальнейшем боятся каких-либо изменений, которые могут потребоваться для наших элементов. Оставим эти не нужные вычисления на стороне браузера и посмотрим на результат нашего примера:

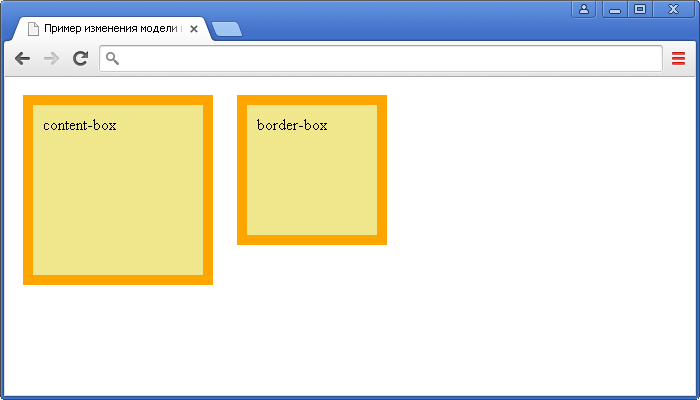
Для окончательного понимания этой модели вычисления ширины и высоты элементов, закрепим полученные знания на следующем примере:
<!DOCTYPE html> <html> <head> <title>Пример изменения модели вычисления ширины и высоты элементов</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 150px; /* устанавливаем ширину блока */ height: 150px; /* устанавливаем высоту блока */ margin: 10px; /* устанавливаем внешний отступ для всех сторон */ padding: 10px; /* устанавливаем внутренний отступ для всех сторон */ border: 10px solid orange; /* устанавливаем сплошную границу 10px оранжевого цвета */ background: khaki; } .test { box-sizing: content-box; /* ширина и высота элемента включают в себя только содержание элемента (по умолчанию) */ } .test2 { box-sizing: border-box; /* ширина и высота элемента включают в себя содержание элемента, границы (border) и внутренние отступы (padding) */ } </style> </head> <body> <div class = "test">content-box</div><div class ="test2">border-box</div> </body> </html>
Значение content-box свойства box-sizing является значением по умолчанию и производит расчёт общей ширины и высоты элемента по классической схеме. На примере ширины:
является значением по умолчанию и производит расчёт общей ширины и высоты элемента по классической схеме. На примере ширины:
150 пикселей (пользовательское значение ширины) + 10 пикселей (левый внутренний отступ) + 10 пикселей (правый внутренний отступ) + 10 пикселей (левая граница) + 10 пикселей (правая граница) = 190 пикселей.
Что касается второго элемента, к которому мы применили свойство box-sizing со значением border-box, то пользовательское значение ширины и высоты элемента уже включают в себя содержание элемента, границы (border) и внутренние отступы (padding). В большинстве случаев применение свойства box-sizing
со значением border-box, то пользовательское значение ширины и высоты элемента уже включают в себя содержание элемента, границы (border) и внутренние отступы (padding). В большинстве случаев применение свойства box-sizing со значением border-box предпочтительно на страницах, так как делает очевидным конечные размеры элемента и позволяет избежать некоторых непредвиденных ситуаций рассмотренных выше.
со значением border-box предпочтительно на страницах, так как делает очевидным конечные размеры элемента и позволяет избежать некоторых непредвиденных ситуаций рассмотренных выше.
Результат нашего примера:

Управление переполнением блочных элементов
В процессе верстки у вас будут возникать такие ситуации, когда содержимое элемента будет отображаться за пределами границ элемента. По умолчанию браузер отображает такое содержимое (переполнение элемента отображается), что в некоторых случаях приводит к визуальным ошибкам. За такое поведение браузера отвечает CSS свойство overflow. Рассмотрим его возможные значения:
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
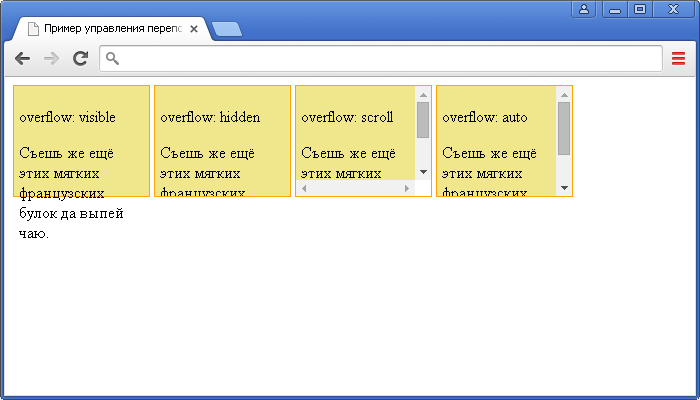
Давайте рассмотрим следующий пример:
<!DOCTYPE html> <html> <head> <title>Пример управления переполнением элемента</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 125px; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ padding: 5px; /* устанавливаем внутренний отступ для всех сторон */ border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */ vertical-align: top; /* верх элемента выравнивается по верху самого высокого элемента в строке (вертикальное позиционирование) */ } .test { overflow: visible; /* переполнение не обрезается */ } .test2 { overflow: hidden; /* переполнение обрезается */ } .test3 { overflow: scroll; /* переполнение обрезается, но добавляется полоса прокрутки */ } .test4 { overflow: auto; /* если переполнение обрезается, то полоса прокрутки будет добавлена автоматически */ } </style> </head> <body> <div class = "test"><p>overflow: visible</p>Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "test2"><p>overflow: hidden</p>Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "test3"><p>overflow: scroll</p>Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "test4"><p>overflow: auto</p>Съешь же ещё этих мягких французских булок да выпей чаю.</div> </body> </html>
В данном примере мы разместили четыре блока фиксированной ширины и высоты, для которых указали различные значения CSS свойства overflow:
- Первый блок (значение visible) – содержимое выходит за границы элемента (значение по умолчанию).
- Второй блок (значение hidden) – содержимое, которое переполняет элемент обрезается.
- Третий блок (значение scroll) – переполнение обрезается, но добавляется полоса прокрутки.
- Четвертый блок (значение auto) – как и при значении scroll, только полоса прокрутки будет добавлена автоматически, если произойдет переполнение блока по определенной оси (x - горизонтальной, либо y - вертикальной), а не отображается на странице постоянно.
Результат нашего примера:

Переполнение по определённой оси
С выходом стандарта CSS 3 были добавлены свойства, которые способны управлять по отдельности горизонтальным переполнением (ось x) – overflow-x и вертикальным переполнением (ось y) – overflow-y
и вертикальным переполнением (ось y) – overflow-y . В отличии от свойства overflow, данные свойства отвечают только за одну ось (x, либо y) при этом значения и синтаксис аналогичен свойству overflow (таблица выше).
. В отличии от свойства overflow, данные свойства отвечают только за одну ось (x, либо y) при этом значения и синтаксис аналогичен свойству overflow (таблица выше).
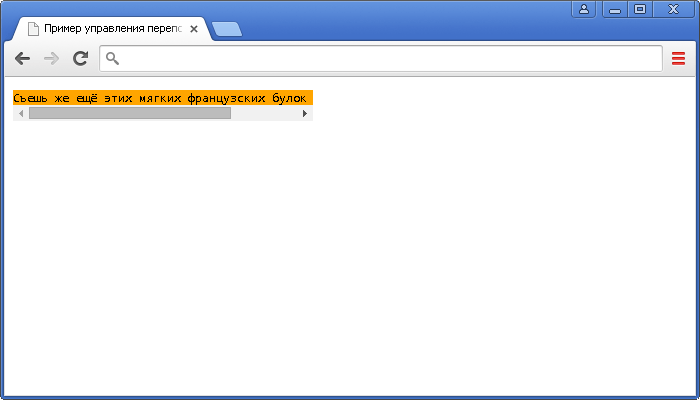
Давайте рассмотрим пример, в котором нам необходимо добавить полосу прокрутки для блока текста, если содержимое переполнит элемент по горизонтали:
<!DOCTYPE html> <html> <head> <title>Пример управления переполнением элемента по горизонтальной оси</title> <style> pre { width: 300px; /* устанавливаем ширину элемента */ overflow-x: scroll; /* переполнение обрезается, но добавляется полоса прокрутки */ background-color: orange; /* задаем цвет заднего фона */ } </style> </head> <body> <pre> Съешь же ещё этих мягких французских булок да выпей чаю. </pre> </body> </html>
В данном примере мы использовали элемент <pre>, который сохраняет все пробелы и переносы строк (текст может выходить из отведённой области), что нам и помогло продемонстрировать возможности свойства overflow-x . В нашем случае текст вышел за пределы ширины размера элемента <pre> и браузер добавил горизонтальный бегунок прокрутки, что нам и требовалось.
. В нашем случае текст вышел за пределы ширины размера элемента <pre> и браузер добавил горизонтальный бегунок прокрутки, что нам и требовалось.
Результат нашего примера:

Минимальные и максимальные значения ширины и высоты блочного элемента
Заключительная тема этой статьи, которую необходимо освоить это указание минимальных и максимальных размеров для блочных элементов.
CSS, помимо явного указания значений ширины и высоты элементов (свойства width и height) предлагает такие свойства, которые позволяют указать для блочных элементов их минимальные, либо максимальные значения:
- min-width (устанавливает минимальную ширину элемента).
- max-width (устанавливает максимальную ширину элемента).
- min-height (устанавливает минимальную высоту элемента).
- max-height (устанавливает максимальную высоту элемента).
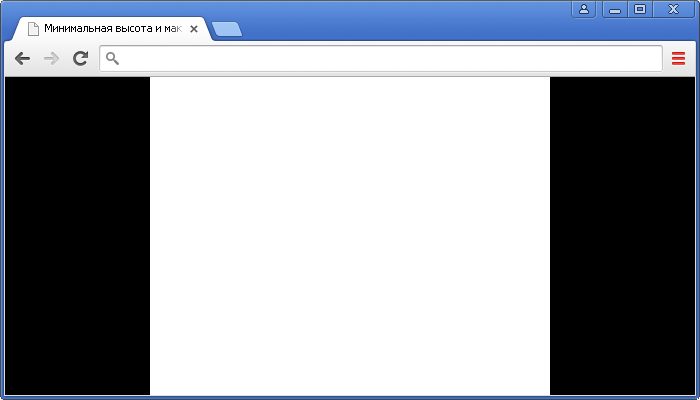
На просторах интернет не редко можно встретить такое оформление сайтов, где основное содержимое находится по центру, а на заднем фоне находятся какие-то рекламные, либо графические материалы. Сделаем для этого похожую начальную разметку:
<!DOCTYPE html> <html> <head> <title>Минимальная высота и максимальная ширина для блочных элементов</title> <style> :root { /* псевдокласс :root определяет корневой элемент документа */ background-color: black; /* задаем цвет заднего фона */ } html { height:100%; /* задаем высоту элемента в процентах */ background-color: white; /* задаем цвет заднего фона */ } body { margin: 0 auto; /* задаем внешние отступы элемента (0 для верха и низа, автоматически слева и справа) */ max-width: 800px; /* задаем максимальную ширину элемента в пикселях */ height: 100%; /* задаем высоту элемента в процентах */ } div { min-height: 100%; /* задаем минимальную высоту элемента в процентах */ } </style> </head> <body> <div> </div> </body> </html>
Какие приёмы CSS надо обязательно уяснить из этого примера:
Как установить высоту элемента 100% при любом разрешении?
Для начала мы должны установить для родителя элемента размер высоты 100%. В нашем случае необходимо установить 100% для элементов <html> и <body>, и только после этого мы устанавливаем для нашего блока размер минимальной высоты 100% (min-height). В итоге это приводит к тому, что у нас даже пустой блок растягивается на весь экран.Как горизонтально центрировать страницу?
Для этого необходимо установить внешние отступы элемента сверху и снизу равными 0 (нулю), а слева и справа установить как auto (автоматически):margin: 0 auto;
В нашем случае мы центрируем страницу, используя такой стиль для элемента <body>.
Кроме того, мы указываем для элемента <body> максимальное значение ширины равной 800px (если разрешение экрана не будет вмещать 800px, то значение будет равно размеру экрана браузера (меньше этого числа), но элемент в котором установлен максимальный размер не может растянуться больше этого числа).
Например, если бы мы указали min-width: 100px, то это бы означало, что элемент не может быть меньше чем 100px (если экран будет меньше, то браузер добавит полосу прокрутки).Как установить стиль, который будет приоритетней элемента <html>?
Псевдокласс :root , как и селектор типа html делают одно и тоже (выбирают одни и те же элементы), но псевдокласс :root
, как и селектор типа html делают одно и тоже (выбирают одни и те же элементы), но псевдокласс :root обладает более высокой специфичностью (болеее значимый при определении стиля).
Вы можете использовать такой прием в будущем для установки изображений в качестве заднего фона. Подробное изучение работы с задним фоном мы рассмотрим далее в учебнике в статье "Работа с фоном элемента в CSS".
обладает более высокой специфичностью (болеее значимый при определении стиля).
Вы можете использовать такой прием в будущем для установки изображений в качестве заднего фона. Подробное изучение работы с задним фоном мы рассмотрим далее в учебнике в статье "Работа с фоном элемента в CSS".
Результат нашего примера приведен на изображении ниже:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:

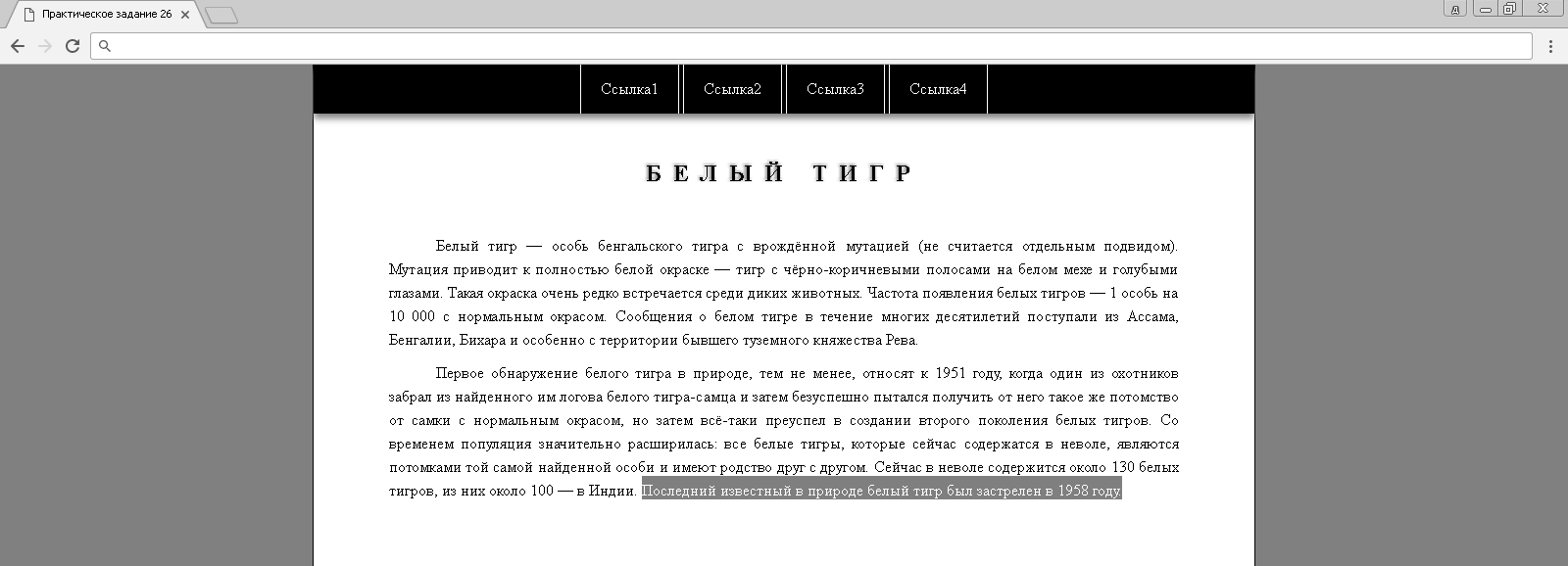
- Используя полученные знания составьте следующий документ, посвященный белому тигру (внимательно изучите страницу перед выполнением):

Практическое задание № 26.
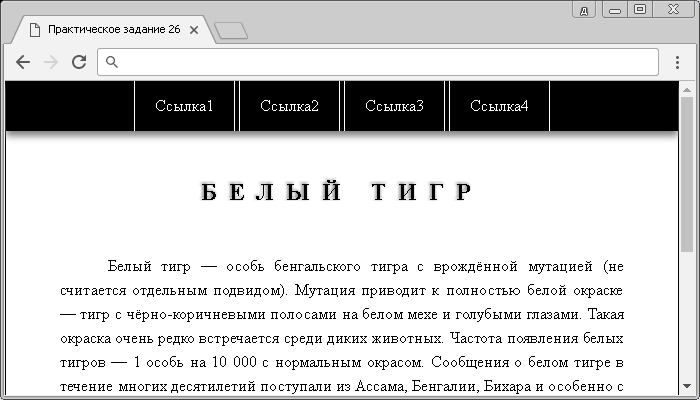
Обратите внимание, что при уменьшении размера окна браузера страница принимает следующий вид:

Практическое задание № 26 (при уменьшении размеров окна). Обращаю Ваше внимание, что для выполнения этого задания Вам необходимы знания из прошлых статей учебника.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.