CSS функции: радиальные градиенты
В предыдущей статье "CSS функции: линейные градиенты" мы с Вами рассмотрели применение линейных градиентов, которые позволяют с легкостью заполнить элемент определенными цветами от одного края до другого.
В CSS кроме линейных градиентов используется и второй тип – радиальные градиенты, они располагаются вдоль радиуса градиента, выходя наружу из центра элемента по круговой или эллиптической форме, при этом цвета градиента равномерно распределяются по всему пространству элемента.
Принцип создания радиальных градиентов похож на создание линейных градиентов, для этого достаточно указать начальный цвет – он будет располагаться в середине градиента и конечный цвет, который будет расположен в конце градиента.
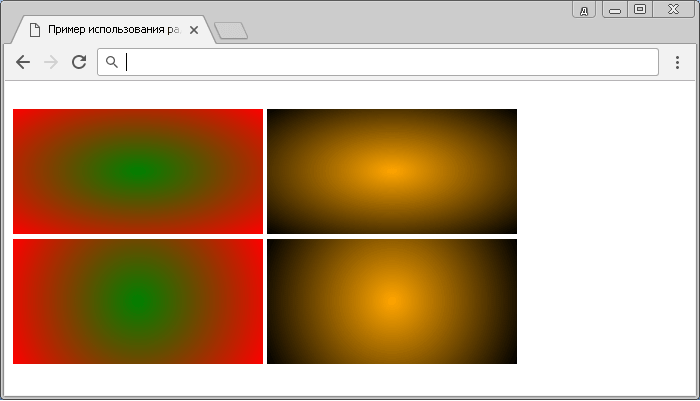
Давайте с Вами рассмотрим радиальные градиенты круговой и эллиптической формы, увидим, в чем заключается их отличие на следующем практическом примере:
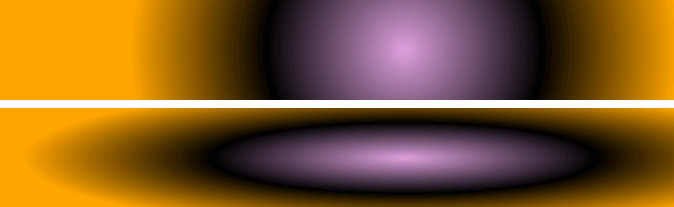
<!DOCTYPE html> <html> <head> <title>Пример использования радиальных градиентов</title> <style> div { height: 125px; /* устанавливаем высоту элемента */ width: 250px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ } .test { background-image: radial-gradient(green, red); /* задаем двухцветный радиальный градиент эллиптической формы */ } .test2 { background-image: radial-gradient(ellipse, orange, black); /* задаем двухцветный радиальный градиент эллиптической формы */ } .test3 { background-image: radial-gradient(circle, green, red); /* задаем двухцветный радиальный градиент круглой формы */ } .test4 { background-image: radial-gradient(circle, orange, black); /* задаем двухцветный радиальный градиент круглой формы */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div><br> <div class = "test3"></div> <div class = "test4"></div> </body> </html>
В данном примере мы создали четыре блока и задали для них радиальные градиенты. Верхние блоки имеют эллиптическую форму, а нижние блоки круглую форму.
Эллиптическая форма определяется значением ellipse, которое является значением по умолчанию (отсутствует необходимость его указывать), а круглая форма определяется значением circle.
Если у Вас есть понимание базовых отличий эллипса от круга, то вы самостоятельно сможете определить принципиальное отличие этих градиентов на следующем изображении (результат нашего примера):

По аналогии с линейными градиентами допускается использовать не только «Предопределенные цвета», но и любые «значения цвета, используемые в CSS» - шестнадцатеричные (HEX), значения цвета RGB / -A и HSL /-A. Количество цветов ограничено лишь вашим воображением, либо памятью вашего компьютера.
Функция radial-gradient() имеет следующую поддержку браузерами:
имеет следующую поддержку браузерами:
| Функция |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
radial-gradient() | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 12.1 11.1 -o- | 6.1 5.1 -webkit- | 10.0 | 12.0 |
Позиционирование радиального градиента
Как вы могли заметить из вышерассмотренного примера - все радиальные градиенты (по умолчанию) размещаются от центра элемента.
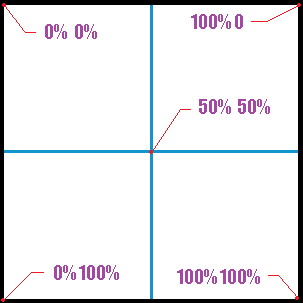
Начальная позиция радиального градиента – определяется ключевым словом – center, но может быть изменена с использованием единиц измерения длины (например: px или em), процентными значениями и ключевыми словами, которые используются в CSS свойстве background-position, оно отвечает за положение (позицию) фонового изображения:
| Значение | Описание |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет "center" |
| x% y% | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%.

|
| x y | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Свойство background-position мы с Вами рассматривали при изучении работы с задний фоном элемента (Статья «Работа с фоном элемента в CSS»).
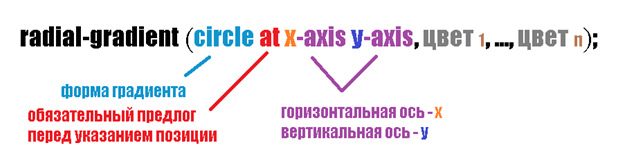
Важным моментом при позиционировании радиальных градиентов является необходимость указывать предлог at перед указанием позиции градиента. Этот предлог является необходимым в современном синтаксисе, а для объявлений, в которых используются вендорные индексы производителей его необходимо опустить (не использовать):

Рис. 134 Синтаксис при позиционировании радиальных градиентов (современный синтаксис).
Рассмотрим пример позиционирования радиального градиента.
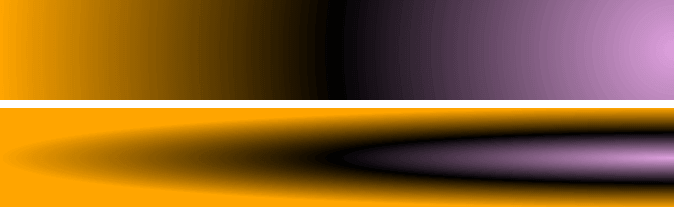
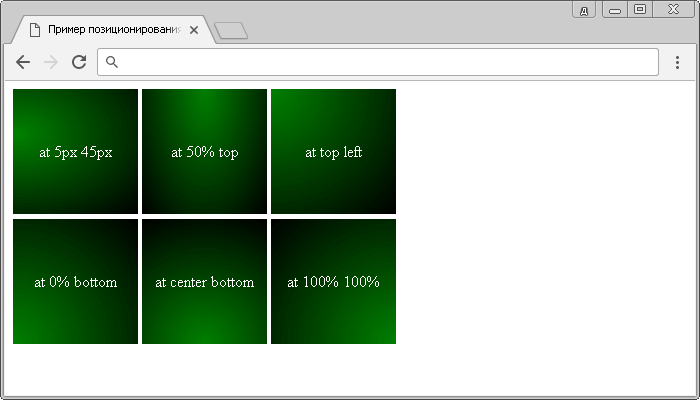
<!DOCTYPE html> <html> <head> <title>Пример позиционирования радиальных градиентов</title> <style> div { height: 125px; /* устанавливаем высоту элемента */ width: 125px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ line-height: 125px; /* устанавливаем высоту строки */ text-align: center; /* выравниваем текст по центру */ margin-bottom: .3em; /* устанавливаем внешний отступ снизу 0.3em */ color: white; /* устанавливаем цвет текста */ } .test { background-image: radial-gradient(at 5px 45px, green, black); /* позиция по оси x - 5px, по оси y - 45px */ } .test2 { background-image: radial-gradient(at 50% top, green, black); /* позиция по оси x - 50, по оси y - ключевое слово top */ } .test3 { background-image: radial-gradient(circle at top left, green, black); /* позиция по оси x - ключевое слово top, по оси y - ключевое слово left */ } .test4 { background-image: radial-gradient(ellipse at 0% bottom, green, black); /* позиция по оси x - 0%, по оси y - ключевое слово bottom */ } .test5 { background-image: radial-gradient(circle at center bottom, green, black); /* позиция по оси x - ключевое слово center, по оси y - ключевое слово bottom*/ } .test6 { background-image: radial-gradient(at 100% 100%, green, black); /* позиция по оси x - 100%, по оси y - 100% */ } </style> </head> <body> <div class = "test">at 5px 45px</div> <div class = "test2">at 50% top</div> <div class = "test3">at top left</div><br> <div class = "test4">at 0% bottom</div> <div class = "test5">at center bottom</div> <div class = "test6">at 100% 100%</div> </body> </html>
В данном примере мы создали шесть блоков с различными формами градиентов (круговые и в форме эллипса) и позиционировали градиент для каждого блока по своему, указывая значения в пикселях, процентах и с использованием ключевых слов.
Результат нашего примера:

Обращаю Ваше внимание, что если радиальный градиент по умолчанию позиционирован по центру, а элемент имеет квадратную форму, то вы не увидите разницы между круговым градиентом и градиентов в форме эллипса.
Точки остановки радиального градиента
Синтаксис функции создания радиального градиента (по аналогии с линейными градиентами) предусматривает возможность использования точек остановки (color stops) в единицах измерения длины (например: px или em), так и в процентных значениях.
Как вы понимаете, точка остановки сообщает браузеру, что градиент по радиусу должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Лучше примеров могут быть только хорошие примеры, перейдем к практике:
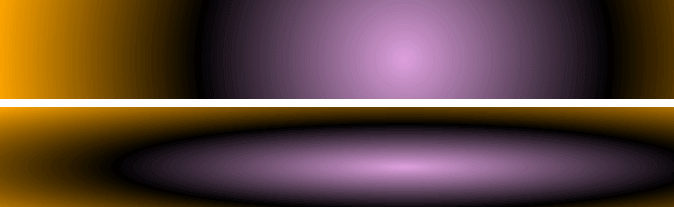
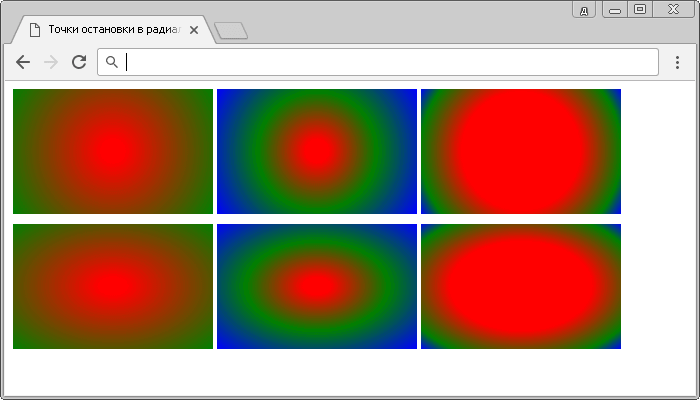
<!DOCTYPE html> <html> <head> <title>Точки остановки в радиальных градиентах</title> <style> div { height: 125px; /* устанавливаем высоту элемента */ width: 200px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ } .test { background-image: radial-gradient(circle, red 10%, green); /* градиент круглой формы, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента */ } .test2 { background-image: radial-gradient(circle, red 10%, green 50%, blue); /* градиент круглой формы, у которого 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85%, он в свою очередь плавно переходит в синий */ } .test3 { background-image: radial-gradient(circle, red 50%, green 85%, blue); /* градиент круглой формы, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50%, он в свою очередь плавно переходит в синий */ } .test4 { background-image: radial-gradient(red 10%, green); /* градиент в форме эллипса, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента */ } .test5 { background-image: radial-gradient(red 10%, green 50%, blue); /* градиент в форме эллипса, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50%, он в свою очередь плавно переходит в синий */ } .test6 { background-image: radial-gradient(red 50%, green 85%, blue); /* градиент в форме эллипса, у которого 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85%, он в свою очередь плавно переходит в синий */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> <div class = "test3"></div><br> <div class = "test4"></div> <div class = "test5"></div> <div class = "test6"></div> </body> </html>
В данном примере мы создали шесть блоков: три верхние блока отличаются от трех нижних только по форме градиента, ключевые точки указаны те же:
- Первый и четвертый блок – двухцветный градиент, в котором 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента.
- Второй и пятый блок – трехцветный градиент, в котором 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50%, он в свою очередь плавно переходит в синий, который занимает всю оставшуюся часть элемента.
- Третий и шестой блок – трехцветный градиент, в котором 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85%, он в свою очередь плавно переходит в синий, который занимает всю оставшуюся небольшую часть элемента.
Результат нашего примера:

Ключевые слова в радиальном градиенте
Но и это еще не все, что заготовила нам функция radial-gradient() , синтаксис содержит в себе возможность задать ключевые слова, которые влияют на конечный размер градиента:
, синтаксис содержит в себе возможность задать ключевые слова, которые влияют на конечный размер градиента:
Управление размером радиального градиента
Заключительная особенность функции radial-gradient() заключается в том, что вы можете явно задать размер формы градиента. Другими словами вместо значений circle или ellipse указать свое значение.
заключается в том, что вы можете явно задать размер формы градиента. Другими словами вместо значений circle или ellipse указать свое значение.
Если указать одно значение, то оно будет расценено браузером как радиус для круглого градиента. Если указать два значения, то первое значение будет расценено браузером как горизонтальный радиус, а второе значение вертикальный радиус для эллиптического элемента.
Обращаю Ваше внимание, что запрещается использование процентных значений, если вы указываете только одно значение (радиус для круглого элемента), при использовании двух значений (для эллиптического градиента) допускается указывать эти значения в процентах.
Давайте рассмотрим, как управлять размером радиального градиента в CSS.
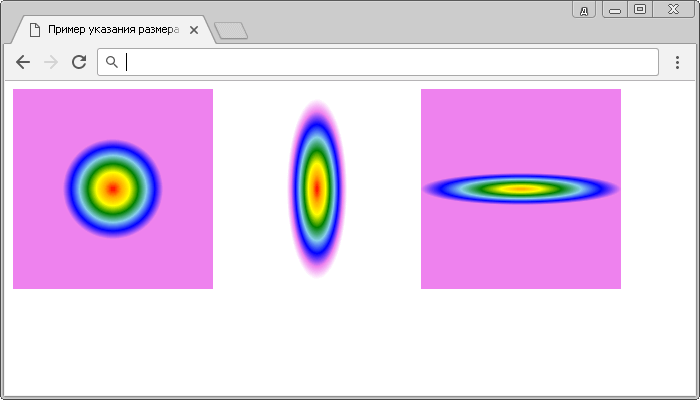
<!DOCTYPE html> <html> <head> <title>Пример указания размера для радиальных градиентов</title> <style> div { height: 200px; /* устанавливаем высоту элемента */ width: 200px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ line-height: 125px; /* устанавливаем высоту строки */ text-align: center; /* выравниваем текст по центру */ margin-bottom: .3em; /* устанавливаем внешний отступ снизу 0.3em */ color: white; /* устанавливаем цвет текста */ } .test { background-image: radial-gradient(50px, red, orange, yellow, green, skyblue, blue, violet); /* значение 50px задает радиус для круглого градиента, состоящего из 7 цветов */ } .test2 { background-image: radial-gradient(15% 45%, red, orange, yellow, green, skyblue, blue, violet, white); /* два значения в процентах, первое - горизонтальный радиус, а второе - вертикальный радиус для эллиптического восьмицветного градиента */ } .test3 { background-image: radial-gradient(100px 1em, orange, yellow, green, skyblue, blue, violet); /* два значения в единицах измерения длины, первое в px - горизонтальный радиус, а второе в em - вертикальный радиус для эллиптического семицветного градиента */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> <div class = "test3"></div> </body> </html>
В этом примере мы создали три блока:
Первый блок – мы указали одно значение 50px, которое было расценено браузером как радиус для круглого градиента. Указали для градиента 7 цветов. Обратите внимание, что крайний цвет заполняет оставшуюся область.
Второй блок – мы указали два значения в процентах: первое значение - горизонтальный радиус, а второе значение - вертикальный радиус для эллиптического градиента. Указали для градиента 8 цветов. Обратите внимание, что крайний цвет мы указали белый, который и заполнил оставшуюся область (один из вариантов, чтобы оставить только форму градиента).
Третий блок – мы указали два значения в единицах измерения длины (px и em): первое значение - горизонтальный радиус, а второе значение - вертикальный радиус для эллиптического элемента. Указали для градиента 7 цветов.
Результат нашего примера:

Повторяющиеся радиальные градиенты
По аналогии с линейными градиентами, современный стандарт CSS 3 позволяет создать шаблон радиального градиента с определенными точками остановки и повторить его по всему фону элемента.
За повтор радиального градиента отвечает одноименная функция repeating-radial-gradient(), которая имеет следующий синтаксис:
background-image / background: repeating-radial-gradient([форма keyword (или размер)] ат позиция x-axis y-axis, цвет1 – остановка1, . . . , цветn – остановкаn);
Где:
- Форма – эллиптическая форма определяется значением ellipse, которое является значением по умолчанию (отсутствует необходимость его указывать), а круглая форма определяется значением circle.
- Keyword – градиент рассчитывается исходя из расстояния до ближайшей / дальней стороны, либо ближайшего / дальнего угла элемента.
- Размер – задает размер формы градиента. Значения circle или ellipse при этом указывать не надо, запрещено использовать ключевые слова если указан размер. Если указать одно значение, то оно будет расценено браузером как радиус для круглого градиента. Если указать два значения, то первое значение будет расценено браузером как горизонтальный радиус, а второе значение как вертикальный радиус для эллиптического элемента.
Обращаю Ваше внимание, что запрещается использование процентных значений, если вы указываете только одно значение (радиус для круглого элемента), при использовании двух значений (для эллиптического градиента) допускается указывать эти значения в процентах.
- Позиция – начальная позиция радиального градиента определяется ключевым словом – center, но может быть изменена с использованием единиц измерения длины (например: px или em), процентными значениями и ключевыми словами, которые используются в CSS свойстве background-position, оно отвечает за положение (позицию) фонового изображения. Таблица приведена выше в статье.
- Цвет – допускается использовать не только «Предопределенные цвета», но и любые «значения цвета, используемые в CSS» - шестнадцатеричные (HEX), значения цвета RGB / -A и HSL /-A.
- Остановка – значения точек остановки (color stops) задаются в единицах измерения длины (например – px или em) и в процентных значениях. Точка остановки сообщает браузеру, что градиент по радиусу должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Функция repeating-radial-gradient() имеет следующую поддержку браузерами:
имеет следующую поддержку браузерами:
| Функция |  Chrome |  Firefox |  Opera |  Safari |  IExplorer |  Edge |
|---|---|---|---|---|---|---|
repeating-radial-gradient() | 26.0 10.0 -webkit- | 16.0 3.6 -moz- | 12.1 11.1 -o- | 6.1 5.1 -webkit- | 10.0 | 12.0 |
Перейдем к примеру:
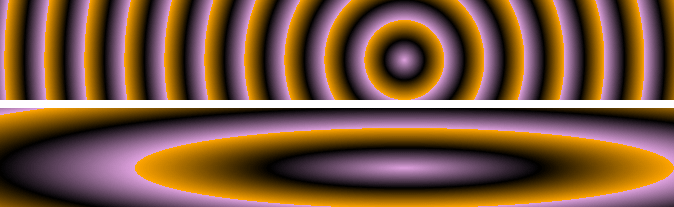
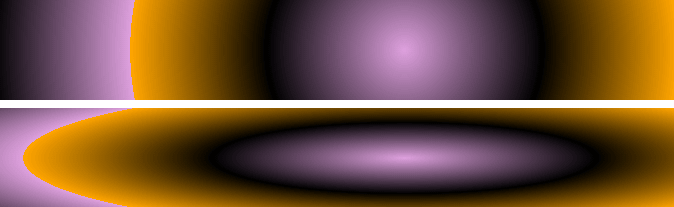
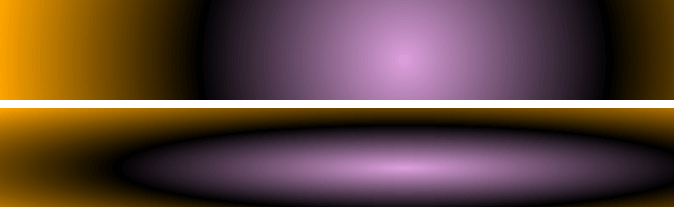
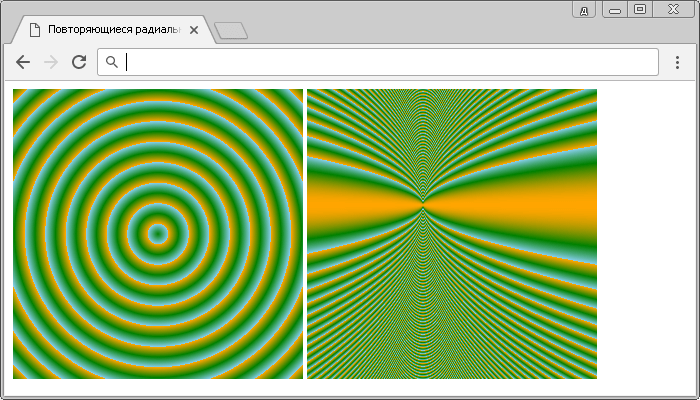
<!DOCTYPE html> <html> <head> <title>Повторяющиеся радиальные градиенты</title> <style> div { height: 290px; /* устанавливаем высоту элемента */ width: 290px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ } .test { background-image: repeating-radial-gradient(orange 5%, green 10%, skyblue 15%); /* повтояющийся трехцветный градиент в форме эллипса с точками остановки для каждого цвета через каждые 5% */ } .test2 { background-image: repeating-radial-gradient(10px 2em at 40% 40%, orange 5%, green 10%, skyblue 15%); /* повтояющийся четырехцветный градиент в форме эллипса с заданным размером (10px 2em) и с точками остановки для каждого цвета через каждые 2px */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> </body> </html>
В данном примере мы создали два блока с повторяющимися радиальными градиентами:
- Для первого блока мы указали повтояющийся трехцветный градиент и задали для каждого цвета точку остановки через каждые 5% от ширины родительского элемента, ввиду особенности функции repeating-radial-gradient(), градиент будет повторен до того момента пока в элементе остается свободное пространство.
- Для второго блока мы указали повтояющийся трехцветный градиент и задали для каждого цвета точку остановки через каждые 5% от ширины родительского элемента, ввиду особенности функции repeating-radial-gradient(), градиент будет повторен до того момента пока в элементе остается свободное пространство. Кроме того мы задали размер формы градиента - два значения, первое значение 10px будет расценено браузером как горизонтальный радиус, а второе значение 2em вертикальный радиус для эллиптического элемента. Также мы сместили градиент по оси x и по оси y (at 40% 40%).
Результат нашего примера:

Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими, подобный прием мы уже использовали при использовании линейных градиентов, давайте рассмотрим и на радиальных градиентах:
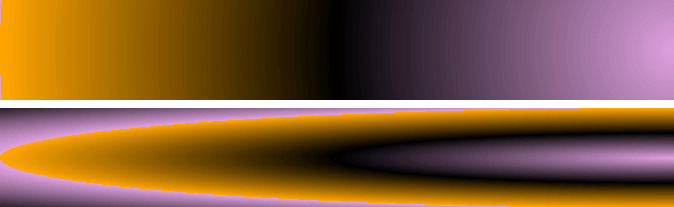
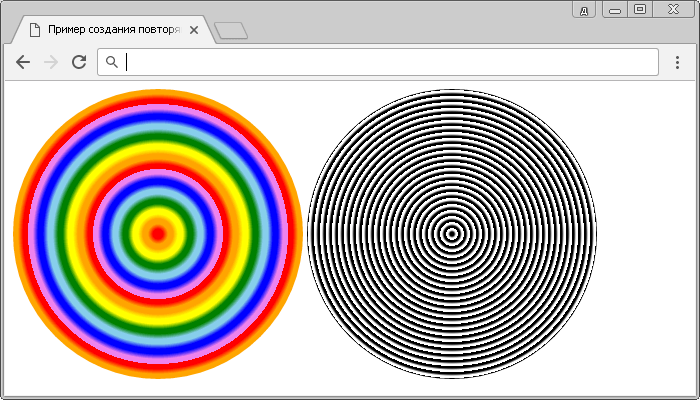
<!DOCTYPE html> <html> <head> <title>Повторяющиеся радиальные градиенты (четкие переходы между цветами)</title> <style> div { height: 290px; /* устанавливаем высоту элемента */ width: 290px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ border-radius: 100%; /* задаем радиус скругления углов элемента */ } .test { background-image: repeating-radial-gradient(red, red 5px, orange 10px, orange 15px, yellow 20px, yellow 25px, green 30px, green 35px, SkyBlue 40px, SkyBlue 45px, blue 50px, blue 55px, violet 60px, violet 65px); /* повтояющийся четырнадцатицветный градиент с точками остановки для каждого цвета через каждые 5px */ } .test2 { background-image: repeating-radial-gradient(black, black 2px, white 4px, white 6px); /* повтояющийся четырехцветный градиент с точками остановки для каждого цвета через каждые 2px */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> </body> </html>
В данном примере мы создали два блока с повторяющимися радиальными градиентами, которые имеют четкие переходы между цветами. Чтобы градиенты были без резких переходов, необходимо завершать градиент тем цветом, с которого он был задан.
Для первого блока мы использовали 14 цветов (один цвет повторяется два раза через 5px), а для второго блока 4 цвета (один цвет повторяется два раза через 2px).
Кроме того мы указали для наших блоков радиус скругления углов элемента 100%(border-radius ), который применяется ко всему нашему фоновому изображению, создавая круглый градиент.
Методы работы со свойством border-radius
), который применяется ко всему нашему фоновому изображению, создавая круглый градиент.
Методы работы со свойством border-radius мы с Вами подробно рассматривали при изучении статьи «Границы элемента в CSS».
мы с Вами подробно рассматривали при изучении статьи «Границы элемента в CSS».
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:

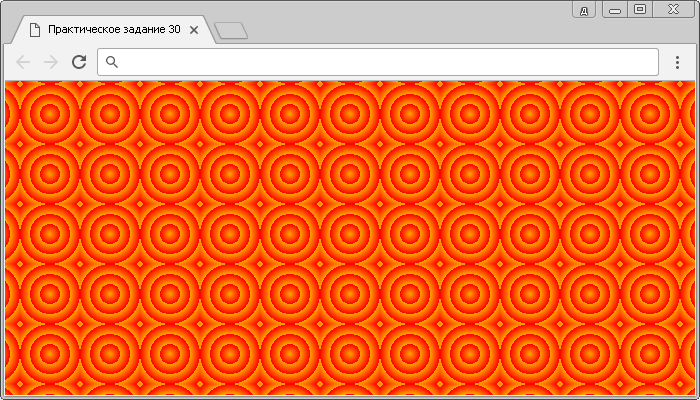
- Используя полученные знания составьте следующую страницу с применением радиального градиента:

Практическое задание № 30. Подсказка: для выполнения задания Вам понадобится использовать свойство background-size
 . Это свойство мы рассматривали ранее в статье "Работа с фоном элемента в CSS".
. Это свойство мы рассматривали ранее в статье "Работа с фоном элемента в CSS".
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Кажется, вы используете блокировщик рекламы :(
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.